- Portfolio Tips
- Career Tips
- Portfolio Examples
- Get UXfolio!

The Ultimate UX Case Study Template

Having a template to follow is the biggest help in UX case study writing. Even more so, if you’re a junior who doesn’t have much experience with portfolios. A template can help you plan, organize your thoughts while showing you the light at the end of the tunnel.
The UXfolio team reads hundreds of case studies every month. What we’ve found is that successful UX case studies have a similar structure. In this article, we’ve distilled this formula into a flexible UX case study template and some practical tips that you can use to polish your case studies!

About UX case studies in general:
Before you get to work, we need to clarify a few important details. Doing so will help you understand the expectations and the purpose of UX case studies:
What are UX case studies?
UX case studies are a form of professional content that mixes text and visuals to present the design process of products or product features. They make up UX portfolios, alongside optional pages such as ‘About Me’ or ‘Contact’.
How are they different from UX portfolios?
UX portfolios are made of UX case studies. Think of your portfolio as a folder that holds together your case studies. Back in the day, these used to be printed, book-like documents. Nowadays the industry prefers websites and other digital formats .
How are they different from resumés?
Your resumé lists your skills and work experience. Meanwhile, your portfolio uses case studies to showcase how you apply those skills and experience . Ultimately, you’ll need both to land a job.
How many case studies should be in a portfolio?
If you’re a junior UX designer , you should include 2-3 case studies in your portfolio. These could describe UX bootcamp assignments, re-design concepts, UX challenges , internship projects , or even fictional products. If you’re a medior or senior UX designer, write up 4-5 of your most impressive projects into case studies. Your goal should be to feature as many of your skills as possible. And remember: quality over quantity.
What to feature in your UX case studies?
Since your career depends on your UX portfolio, there’s a lot of pressure that comes with putting one together. Usually, it’s this pressure that numbs designers and leads to procrastination. But just setting straight what lays ahead will help ease your mind:
The story of your design
Design decisions, visuals with explanations.
This might sound very esoteric, but it’s really not. For every design, there was at least one problem that required a solution. You were the person who explored the problem and found the solution/solutions. There might have been moments when the whole thing went off-rails, or when you needed to go back to the drawing board. Those are all part of your design story.
Now, imagine that a friend, peer, or colleague asks you about a project. How would you talk about it? That’s almost exactly what you should put in your case studies. Just polish it a bit, leave out the curse words, add visuals and you have a case study.
Throughout the design process, you keep making decisions. Choosing a UX method to apply is a decision too, and there’s a reason why you chose it. Your UX case studies need to highlight these decisions and their contribution to the design.
The biggest mistake in UX case studie s is when UXers go on defining instead of explaining:
- Definition ➡️ “I proceeded to do an in-depth competitive analysis to find out more about competing apps in the same category.”
- Explanation ➡️ “I proceeded to do an in-depth competitive analysis to make a list of features that were missing from our products, check out how others solved the XY flow, and find out how could we improve on it in our solution.”
Then you’ll move on to explain what you’ve found and as your case study progresses, you reference those findings.
You need to be heavy-handed with your visuals when you’re creating UX case studies. Using images alongside your text will help your readers’ comprehension. So, as a first step, collect everything you can: photos, sketches, whiteboard grabs, graphs, personas, screenshots, wireframes, user flows, prototypes, mood boards, notes, and so on.
We’ve seen some creative UXers use screenshots of calls (with blurred-out faces), group photos, and prototypes of all fidelity. Such visuals help us understand what we’re reading about. But they also build an image in our heads of the designer behind the screen, which can be very powerful and memorable.
Some designers are already in the habit of keeping every scrap of paper with a scribble on it because they know that when it comes to writing a case study, you can’t have enough visuals. Follow their example to make your easier – your future self will thank you.
But it’s not enough to just throw some images into a case study. Here’s how you can make them impactful:
- Always give context ➡️ if you put that stunning photo of the wall with post-its into your case study, make sure that you place it in a section where you explain what’s happening on it (see design decisions) or give it a caption that explains it. The important thing is that visuals will only work if they are strategically placed or they come with an explanation.
- Strive for visual consistency ➡️ even if it requires some extra work, you should make sure that your visuals match each other. Yes, a persona and the user flow might not be close to each other on your layout, but they’re still in the same document so they need to have consistent styling. Believe me, this is a common criticism from design leads and HR folk as well.

How long should be a case study?
If you check a site like Behance, you’ll find that most UX projects there are rather short. Usually, they focus on the visual aspects of design, aka UI. That is a fantastic starting point for a case study. But for UX design, you will need to add some content for context.
The good news is that you don’t need to write essays for case studies. All it takes is around 500 words and some well-optimized visuals. You should never stretch your words because it’ll reflect poorly on your presentation skills.
Also, treat this number with flexibility: If the project at hand justifies it, feel free to go above or below that. Usually, when a case study is very long, it’s because the project itself was more complicated.
What’s the point of UX case studies?
1. applied designer skills.
It’s one thing to learn a skill and it’s another to use it in a way that can help drive numbers for a business. A great UX case study will prove that you are capable of applying your skills and delivering a solution even with all the distractions and obstacles that come with real-life scenarios.
2. Presentation skills
Many UXers forget about the skills that are required beyond UX. Just read a few UX designer job descriptions , and you’ll find that advocating for design best practices is one of the most common requirements.
As a designer, you’ll have many stakeholder meetings and you’ll need to present your or your team’s ideas. And the fate of those ideas might depend on the way they’re presented. Therefore, the way you articulate your thoughts is important. A great UX case study will show that you are great at structuring your thoughts and articulating complex concepts.
3. The impact of your design
You can see in our UX case study template that there’s a separate section for showcasing your impact. If you can prove that your design can drive numbers, you’re set. This is the single most powerful tool that you can use in a case study: before-and-after analytics, such as an increase in checkouts, increase in finished flows, better CTRs, user feedback, etc. Use whatever number you have to show that your design contributed to the business. It’ll convince even the UX-doubters.
Obviously, as an aspiring/junior designer , this might be impossible, so you need to be a bit more creative. We advise you to show what impact the project had on you: what you’ve learned and how you’ve improved as a designer.
4. Navigating in a team
Almost every product is a collaborative effort between professionals from various disciplines: researchers, designers, developers, marketers, etc. Therefore, navigating in a collaborative environment is an important trait. A case study should show how the team influenced the design, how you’ve collaborated with other designers, the sacrifices that had to be made, and so on.
You don’t need an elaborate plan for this. First and foremost, make sure that you introduce the team in your case study. Second, ask for quotes/recommendations and include them in a neat quotes section. Yes, tooting your own horn can be a bit uncomfortable, but unfortunately, it’s part of the game.
5. Showcase of your taste
Yes, it’s UX, but the reality is that most people don’t care: if what you present doesn’t appeal to them, it’s unlikely that you’ll get the job. Make sure that your UX case studies are visually consistent. If you want to cast a wider net, strive for sleek, minimalist solutions and harmonizing colors.

A simple yet effective UX case study template
This is a tried-and-true UX case study template that can provide a structure to your thoughts. There are 6 chapters that are standard for almost any UX case study. However, the content of these chapters is highly dependent on the project you’re writing about. But don’t worry, this doesn’t mean that we’ll leave you on your own: for each chapter, we’ll give you various options and ideas to help you get going.
UX case study template/skeleton:
- Hero section
- Project overview
- Exploration/Discovery
- UX design process
- Final design
1. Hero section
All case studies should begin with a title & subtitle. You can use various formulas for your title, but we’ve found that this is the one that works the best:
- App name + project scope + project/case study = Netflix Checkout Redesign Project
Your subtitle can provide a glimpse into the project, for which you have various options:
- What’s the product about? (An app that helps you keep your plants alive.)
- What was the project about? (6-week UX design and research project)
If you want to include something visual in your hero section go hard or go home: use spoilers, aka show screens of the final design. You don’t have to fit everything there, just the parts you’re most proud of as an appetizer. Later in the case study, you’ll have enough space to showcase everything you’ve worked on.
- 2 sentences (titles), and
- 1 optional cover image.

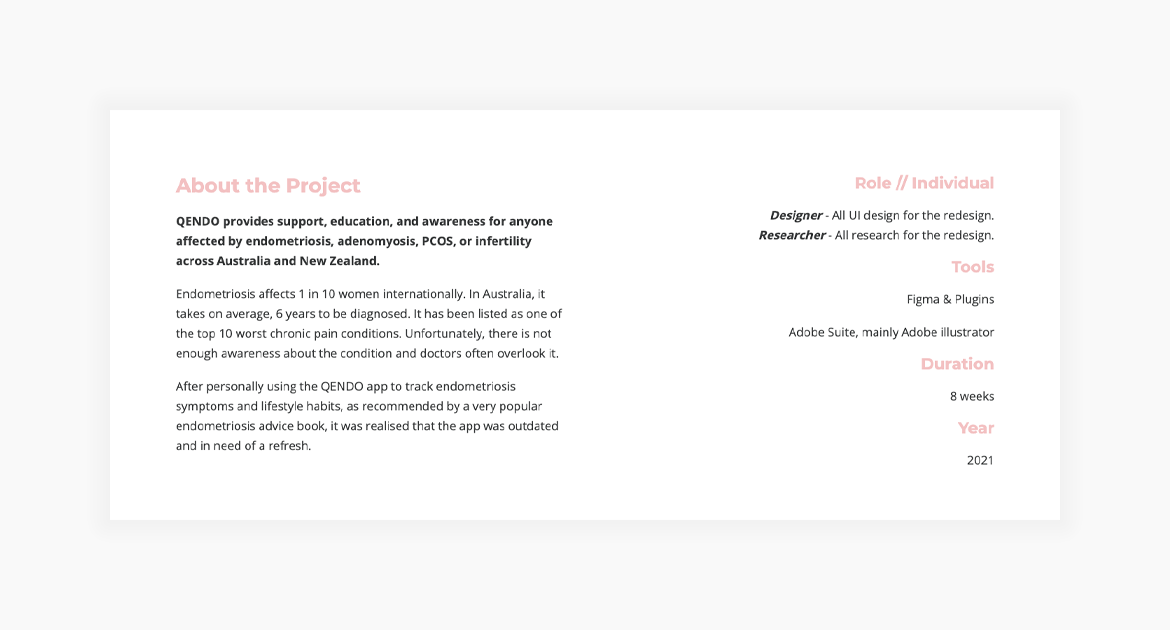
2. Project overview
Make sure that your readers are prepared for what’s to come. Remember: they know nothing about this project, so you need to cover the bases:
- Product description,
- Team members,
- Project length,
- Methods used, and
- 3-4 sentences for the overview, and
- 4-5 bulletpoints for the small details.

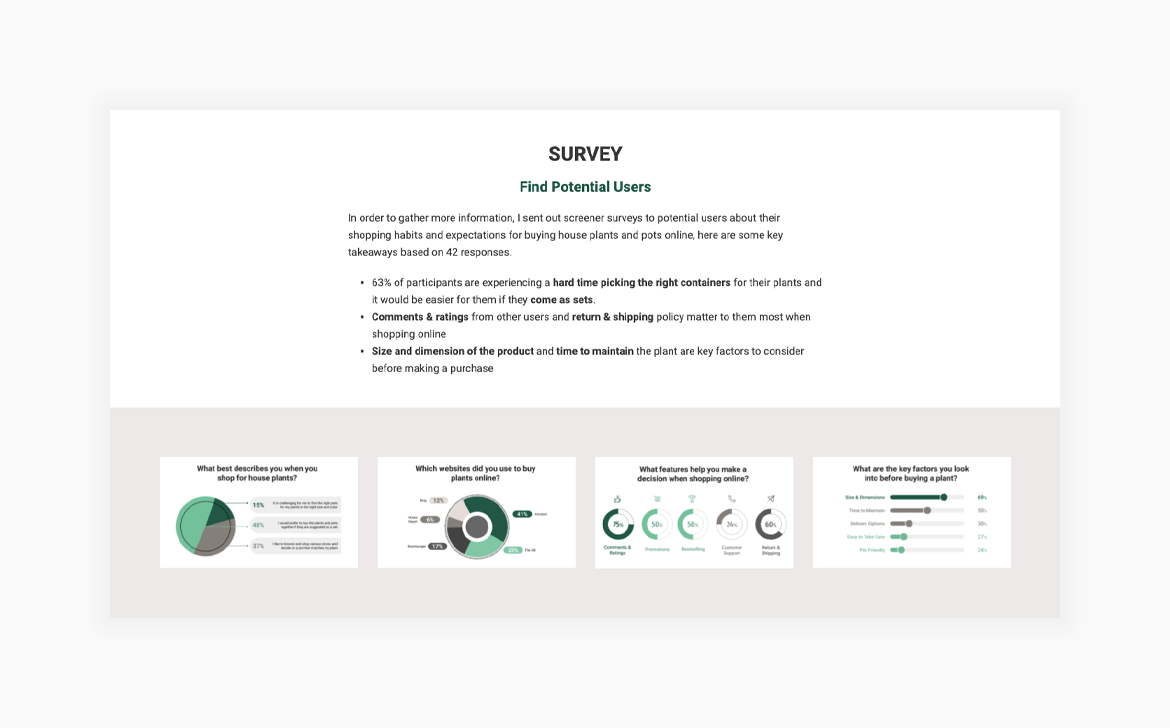
3. Exploration/discovery
Now that we have all the background information, we can move on to how you’ve approached the issue you were presented with. This part usually includes:
- Competitive analysis,
- Interviews, and
Make sure that for everything you mention you answer at least these three questions:
- Why did you choose to do it?
- What did you find out?
- How did that influence your next move?
You can end this chapter with a wrap-up to create a smooth transition to the next chapter.
- At least 3-4 sentences for each method you’ve used,
- Visualize as much information as you can.

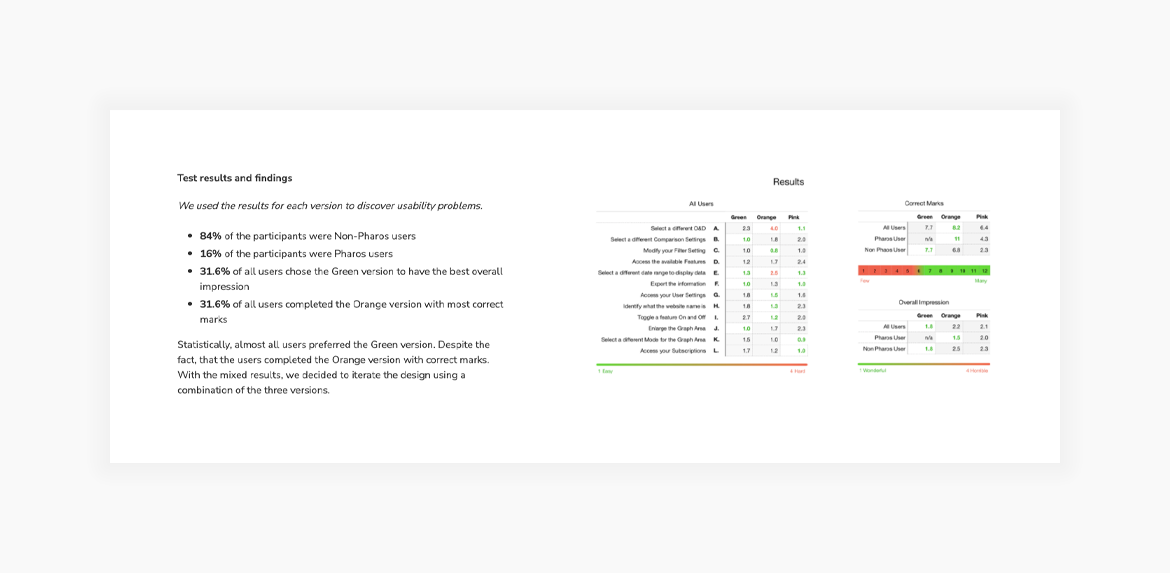
4. UX design process
Now that we understand the scope of the project, we’re eager to see how you went on to design a solution. You can achieve a great structure here if you start from more abstract ideas and move towards the final design:
- Wireframes,
- Prototypes,
- Iteration, and
- Validation.
Again, you need to answer a few questions for every step you made:
- What did you want to achieve by doing this?
- How did this step contribute to the final design?
- At least 3-5 sentences for every method you mention.

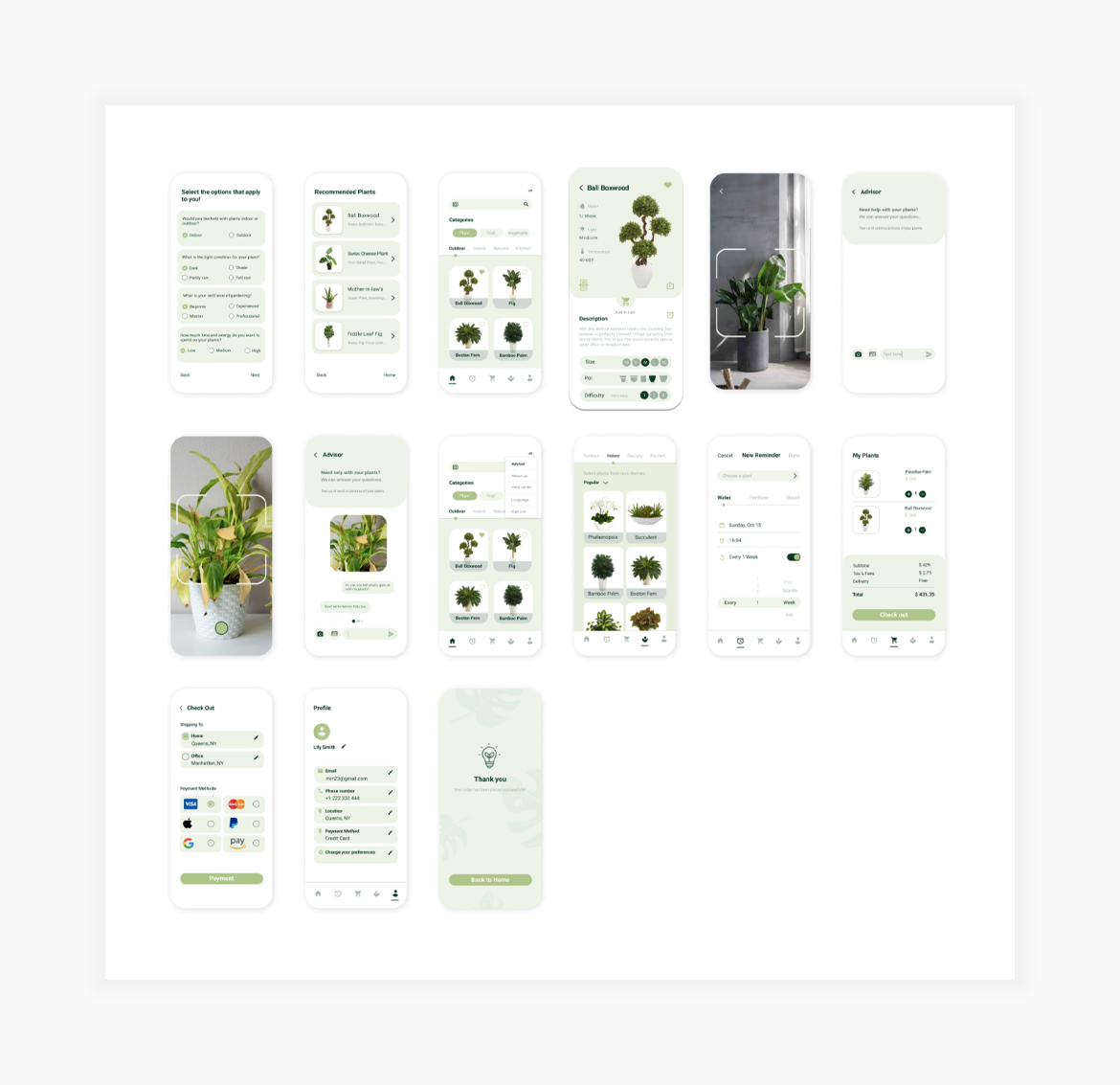
5. Final design
Probably the most exciting part of every UX case study is the reveal of the final design. In this section, you should explain
- Why did you choose this solution?
- What other solutions were in the run?
- Before-and-after screenshots (if relevant to the project).
There are two great options to present your final designs. The first is to use galleries. You can go with a nice carousel or a grid that follows a logical order. The second is to embed your Figma prototype. This has the added benefit of making your case study interactive, which makes for a more memorable experience. (Or you can combine the two for an even better showing.)
- 2-3 short paragraphs.

If you have numbers or analytics that show how your design contributed to business goals, you need to showcase them. This will make your case study even more impactful. You don’t need graphs and piecharts (unless you have the time to create some); it’s enough to make a list with the quantifiable data. If you don’t have access to such data , you can also include testimonials and user quotes to underline impact. If you can include both, that’s a winning combination.
- At least 1 sentence for each achievement.
- In a bulleted list or short paragraph.
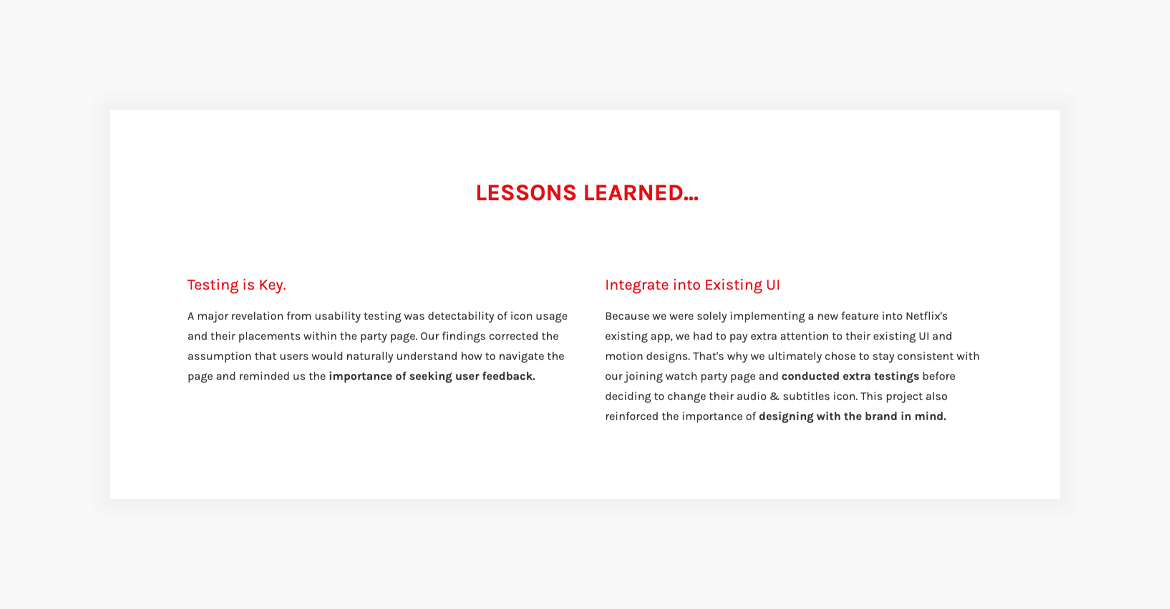
6. Learnings
There’s something to learn even from the most boring project you’ve ever done. At least, you should strive to find something positive that can contribute to your growth as a designer. This can be a soft skill, a new tool, a new method, or a different way of cooperation. Try to think of things that were new to you in this project and share the takeaways with your readers. Alternative closures include:
- What would I do differently?
- Jobs to be done
- This chapter can be as long as you please, but
- At least 3-4 sentences.

Alternate UX case study templates
We’ve provided a classic UX case study template that has been proven to be working. Now, we’ll show you how you can alter this template for different flows:
UI focused case study template
If you’re strong in UI, you should not wait to reveal your final design until the end of your case study. You needn’t worry about spoiling the surprise as a case study is not a fiction novel or Netflix show. A beautiful design will pull in your readers. What’s more, if the company doesn’t really know the difference between UI and UX, this approach will make your case study even more impactful as it’ll start with the ‘beautiful stuff’.
Here’s how that template would go:
- Project Overview
- Transition to the next section by letting your reader know that you’ll explain how you’ve arrived at this solution.
- Exploration/discovery
- (Optional: Showcase even more of your final designs)
Impact driven case study template
Every product has a business behind it. And what you can do for that business is what matters to stakeholders. We can all conclude that a screen is pretty, but if it doesn’t contribute to business goals or KPIs, it’s just that, a pretty screen. So, if you have some numbers to share, don’t be afraid to put them right after your intro section. Then go on and showcase how you’ve achieved it:
- Share numbers then follow up by showcasing the design which contributed them:
Build your UX case studies with UXfolio!
UXfolio is a portfolio and case study builder made with UX designers in mind. It offers stunning, customizable templates as well as a case study generator with text and image ideas. What’s more, UXfolio comes with built-in device mockups, easy prototype embedding, and password protection on the portfolio or the case study level. Ready to work on your portfolio? Try UXfolio for free!
Switch to the dark mode that's kinder on your eyes at night time.
Switch to the light mode that's kinder on your eyes at day time.
Free UI/UX Case Study XD Template
Free adobe xd wireframes by amr abd elhady.

Today, we are featuring a great freebie that UI/UX designers will surely love. Amr Abd Elhady has generously shared a UI/UX case study template that is available for download. This template is perfect for showcasing your design process and presenting your ideas to clients. It includes various sections such as research, wireframes, visual design, and final product. The template is available in Adobe XD format and is easy to customize to fit your needs. If you’re looking for a handy tool to streamline your design process and make your work look more professional, be sure to give this resource a try!
- Available Format: .Xd
- Category: Wireframe Kit
- License: Free for personal projects
- File Size: 3 MB
- Download file type: Zip file
- Author: Amr Abd Elhady
- Download the latest version of Adobe Xd for free
Download “Free UI/UX Case Study Template” Downloaded 3324 times – 112 KB
App Design Application Design iOS Mobile Template Wireframe Wireframe Kit Wireframe Template

Free Portfolio Builder Slides XD, Figma, Sketch files

Free Mantra Yoga Minimal Website UI Kit XD
© 2019-21 Adobe XD templates. All Rights Reserved by PsFiles.com
Privacy Overview

How to Craft an Outstanding Case Study for Your UX Portfolio

Writing case studies for your UX portfolio can feel opaque and overwhelming. There are so many examples out there, and often the ones that make the rounds are the stunning portfolios of top visual designers. It can be inspiring to see the most beautiful work, but don’t let that distract you from the straightforward format of a good UX case study.
At the core, a UX case study relies on excellent storytelling with a clear, understandable structure . This article breaks down the anatomy of a UX case study to help you tell a simple and effective story that shows off your skills. We’ll start with some general guidelines and structure, then break it down one piece at a time:
UX portfolio overview
What is a ux case study, general guidelines, how to structure a case study, how to fill in the details, defining the problem, understanding your users, early or alternate ideation, final design solution, next steps and learnings.
- Final thoughts
1. Before we get started
Before we dive into all the art and science of the case study, here’s a quick refresher on what a job-winning UX portfolio looks like. In this video, pro designer Dee analyses various design portfolios to pick out what works—and what doesn’t:
Simply put, a case study is the story of a design project you’ve worked on. The goal, of course, is to showcase the skills you used on the project and help potential employers envision how you’d use those skills if you worked for them.
A case study is typically written like a highly visual article, with text walking readers through a curated set of images. Curated is an important word here, because it should be short and sweet. It’s a chance to share what you want potential employers to know about your work on this project.
With that in mind, case studies are really a UX designer’s secret weapon in two ways. First, they get you in the door by showing more about your work than a resume and a top UX cover letter ever could. Another benefit is that they’re really handy in job interviews. If someone asks about a past project, you can walk them through the case study you’ve already created (this is sometimes a requirement anyway).
I mentioned that UX case studies are about storytelling. I’d actually say they’re about stories-telling, since they need to tell two intertwined stories .
The first is the story of your project. This answers questions like what problem you solved, who your users were, what solutions you explored, and what impact they had.
The second story is about you as a designer and your process. This is more about which methods you chose to use and why, how you worked within constraints, and how you worked as a member of a team (or without one).
So what are the steps for an effective case study? Well, like most things in design (and life), it depends. Every case study will be different, depending on what stories you’re telling. The six-part outline below, though, should guide you through an effective format for any UX project story. Here’s the outline (we’ll dive into each component in just a minute):
- Defining the Problem
- Understanding your Users
- Final solution

It’s worth it to add a few general notes before we dive into each of the list items above. For each section, include 1-2 short paragraphs and an image of a deliverable that visually tells the story your paragraphs explain. A reader should be able to either just read or just look at the images and roughly get what this moment in the story is communicating.
When choosing images to include, focus on quality over quantity. Choose your best deliverables for each stage and briefly relate them back to the larger narrative. It can be tempting to overload the page with everything you created along the way, but these extra details should stay in your back pocket for interviews.
Lastly, make sure your case study is scannable . In the best of circumstances, people don’t read word for word on the web. Make sure your text is reasonably concise, use headers and strong visual hierarchy, and use bullet points and lists when possible. If you need a refresher on how to achieve this, check out our guide to the principles of visual hierarchy .
Ok, let’s take a look at each step in a bit more detail.
2. Anatomy of a UX case study

Like any story, the introduction sets the stage and gives much of the necessary context readers will need to understand your project. This is one section where people actually might take some extra time to read carefully as they try to discern what this case study is about. Make sure they have all the details they need.
Some key questions to answer are:
- What is your company and/or product?
- What user problem did you try to solve?
- What was your role?
- What tools and methods did you use?
- What are the major insights, impacts, or metrics related to the project
After introducing the project, dive more deeply into the problem you tackled. You touched upon this in the introduction, but this section is an opportunity to make a strong case for why this project exists. Did a competitor analysis or market research demand a new product? Was there past user research in your company that suggests a needed redesign of the product?
Remember that you’ll want to create a through line in the narrative, so try to lay out the problem in a way that frames your design work as a solution.
Deliverables that work really well for this section would be:
- Analytics or usage data
- Market research of internal business metrics
- Survey results or interview highlights
After explaining the problem, show how it impacts your users and their interaction with your product. If you did original user research or you’re seeking user research-oriented jobs, sharing interview scripts, affinity maps , and spreadsheets can be useful in showing your process.
However, this section shouldn’t be only about your process. A key goal of this section is articulating who your users are and what their needs are. These findings should set up your design work that follows, so try to set up that connection.
A few types of the deliverables you might share here are:
- User personas
- Mental models
- Journey maps or customer experience maps
Keep in mind you want to communicate users’ key motivations and challenges, as well as any more specific user groups you identified.

This section can really scale up or down depending on what you have to show. Research shows that hiring managers don’t just want the final product , so it’s clear that showing some of your process is helpful. Especially for students or designers without a fully built product to show, this can be a moment for you to shine.
Don’t worry about the low fidelity of these documents, but the rougher they are, the more you’ll need to guide readers through them. Everything you show here should teach the reader something new about your process and/or your users.
Artifacts you might include are:
- Pen and paper or low fidelity digital wireframes
If you did early testing or faced constraints that determined your future design work, be sure to include them here, too.
This section should include the most final work you did on the project (e.g. wireframe flows or color mockups) and any final product it led to (if you have it). Be clear, though, about which work is yours and which isn’t.
Explain any key decisions or constraints that changed the design from the earlier stages. If you incorporated findings from usability testing, that’s great. If not, try to call out some best practices to help you explain your decisions. Referring to Material Design, WCAG, or Human Interface Guidelines can show the why behind your design.
If you’re able to show the impact of your work, this can take a good case study and make it outstanding. If your project has already been built and made available to users, have a look at any analytics, satisfaction data, or other metrics. See what you could highlight in your case study to show how your design improved the user experience or achieved business goals. Ideally, you can refer back to your original problem statement and business goals from the introduction.
If you don’t have any way of showing the impact of your project, lay out how you would measure the impact. Showing you know how to measure success demonstrates you could do this on future projects.
Lastly, conclude your case study by sharing either your next design steps and/or some key insights you learned from the project. This isn’t just fluff! No project is perfect or final. Showing next steps is a great way to demonstrate your thinking iterative approach (without having to do the work!).
Also, many companies do (or should do) retrospectives after each project to identify challenges and improve future processes. Use this process and the insights you gain from it to inform your case study. Letting employers know you’re capable of reflection shows humility, self-awareness, and the value you can bring to a team.
3. Final thoughts
Since each case study is a unique story you’re telling about your project, it’s a little art and a little science. But starting with the structure laid out in this article will show who you are as a designer and how you solved a problem. And those are two stories companies want to hear!
If you’d like to learn more about how to craft a great UX portfolio, check out these articles:
- 5 Golden rules to build a job-winning UX portfolio
- The best UX design portfolio examples from around the web
- The best free UX/UI portfolio websites to use
- Salary negotiation for UX designers

UX Design Mastery
Get started with a career in UX Design

UX Case Study Example #1 plus free template
In my last article , I shared the free UX Portfolio Case Study template that I developed based on over 60 portfolios of successful design hires from Facebook, Amazon, Uber, Twitter, Apple, Google, LinkedIn, Dropbox and the insights of top design recruiters.
We explored what recruiters look for in UX job applications/portfolios and then dived into successfully structuring any UX case study, even conceptual projects .
What you are going to learn
Today I wanted to go a step further and walk you through how to fill in the UX Portfolio Case Study template from scratch and I will use an example UX case study from my portfolio.

The core idea is to try to break down your case study creation process into a writing component and designing component so that you can tackle each one without getting stuck or overwhelmed.
The template ensures that your case study has a good narrative and understandable structure.
This also allows you to plan more effectively what design artifacts you will need in your case study. It’s a system by which you can then rapidly roll out multiple case studies without forgetting anything that’s relevant to a recruiter or client.
The UX Portfolio Case Study template has 8 critical sections that recruiters are looking for.
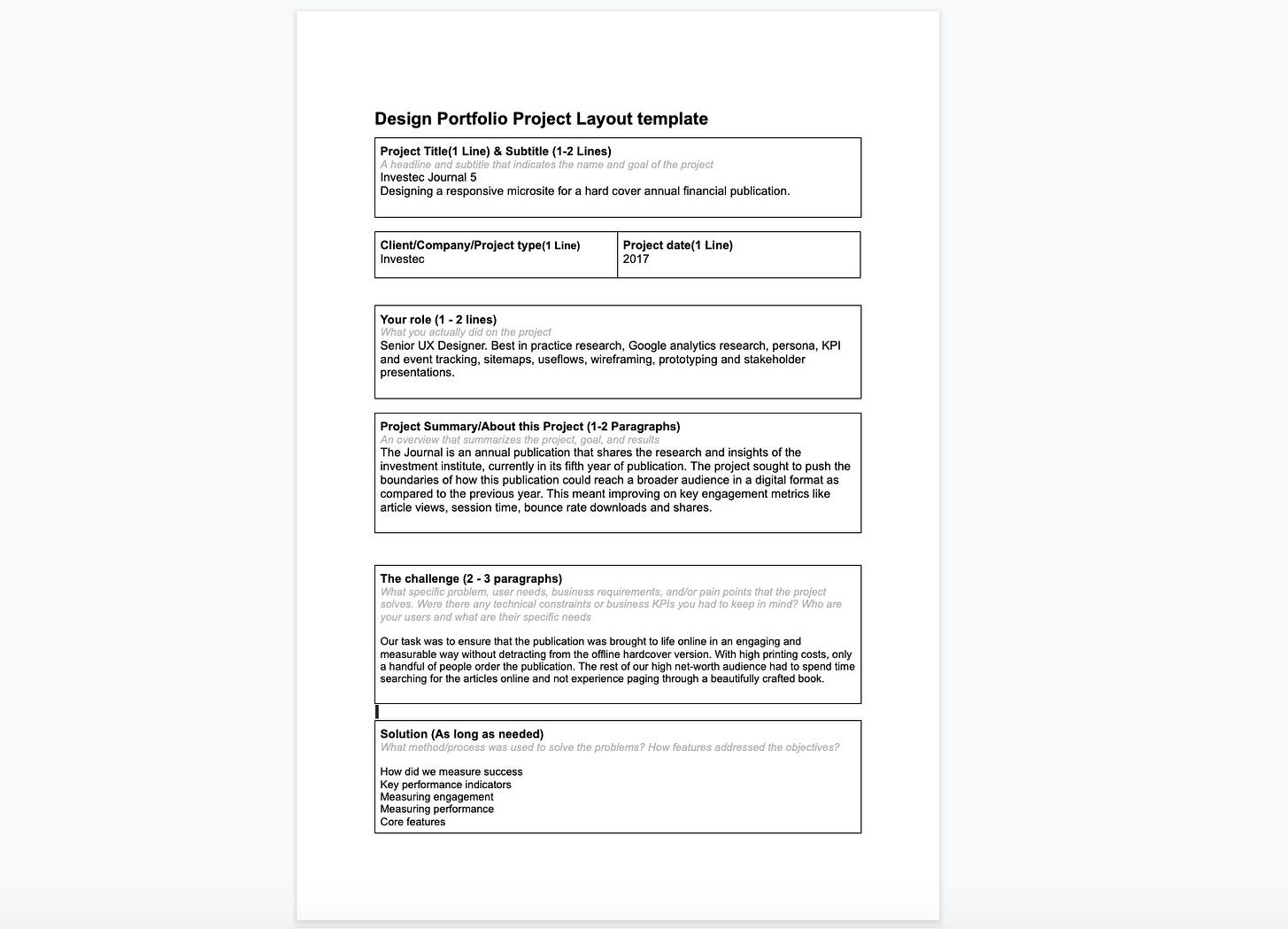
UX Portfolio Case Study template sections
- Project Title & Subtitle (A headline and subtitle that indicates the name and goal of the project)
- Client/Company/Project type
- Project date (When did you work on the project)
- Your role (What you were responsible for on the project)
- Project Summary/About this Project (An overview that summarizes the project, goal and results)
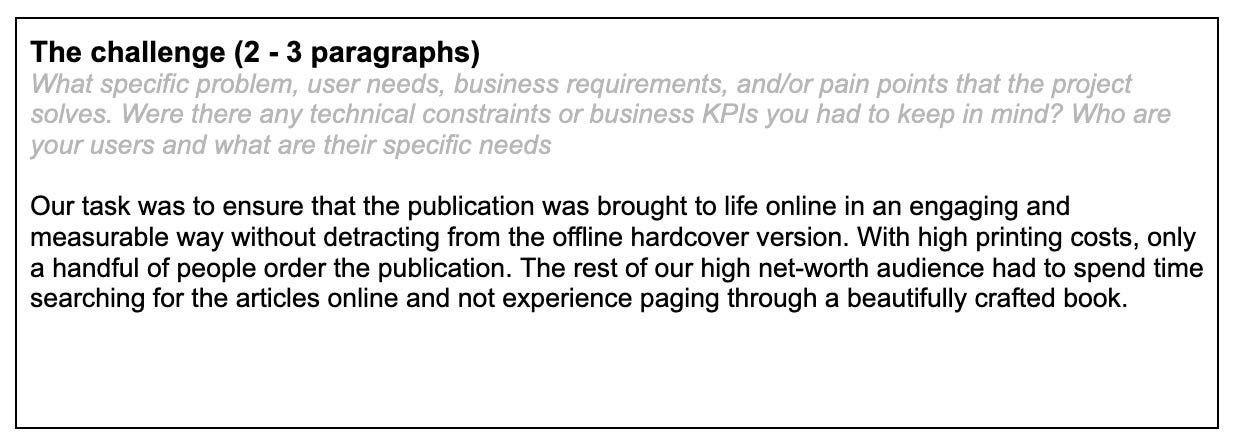
- The challenge (What specific problem, user needs, business requirements and/or pain points that the project solves. Were there any technical constraints or business KPIs you had to keep in mind? Who are you users and what are their specific needs)
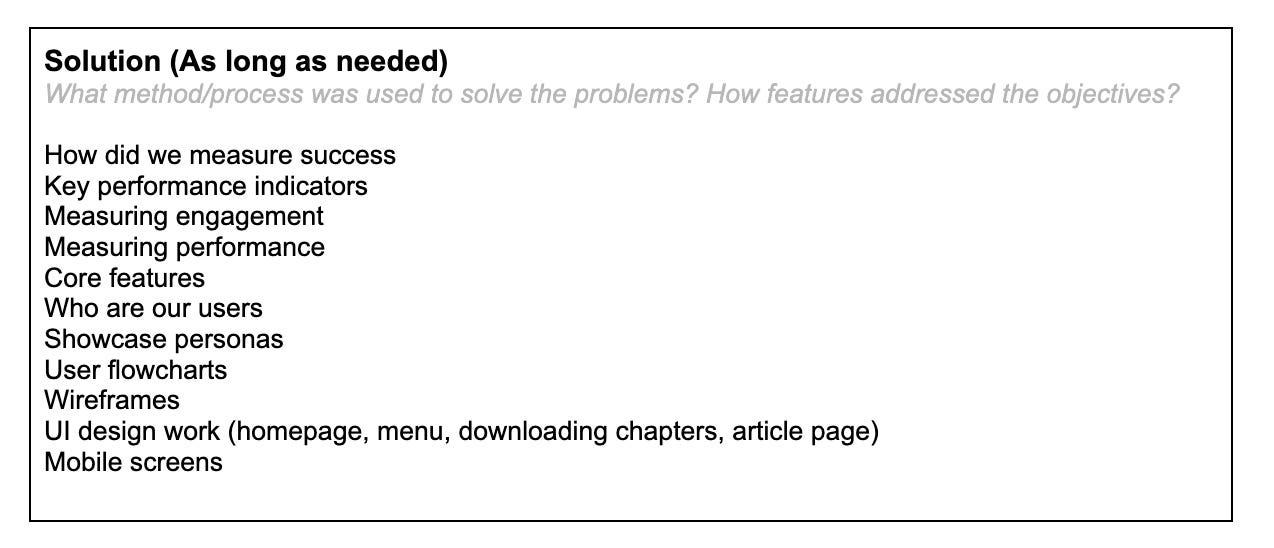
- Solution (What method/process were used to solve specific problem, user needs, business requirements and/or pain points? How did features address the objectives?)
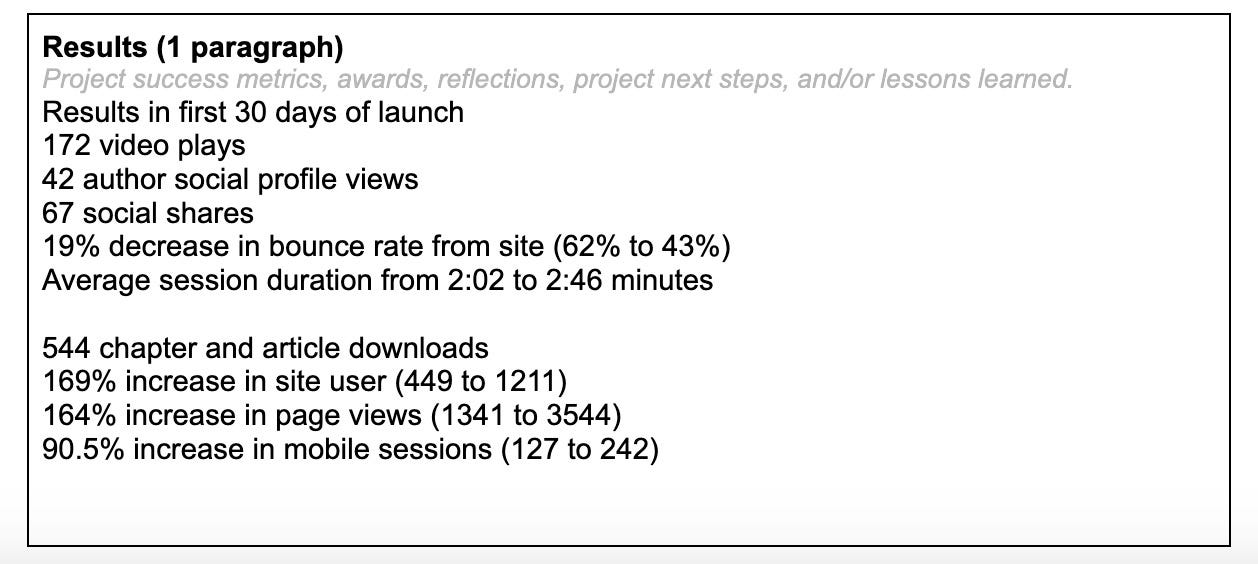
- Results (Project success metrics, awards, reflections, project next steps and/or lessons learnt)
Let’s begin.
The project
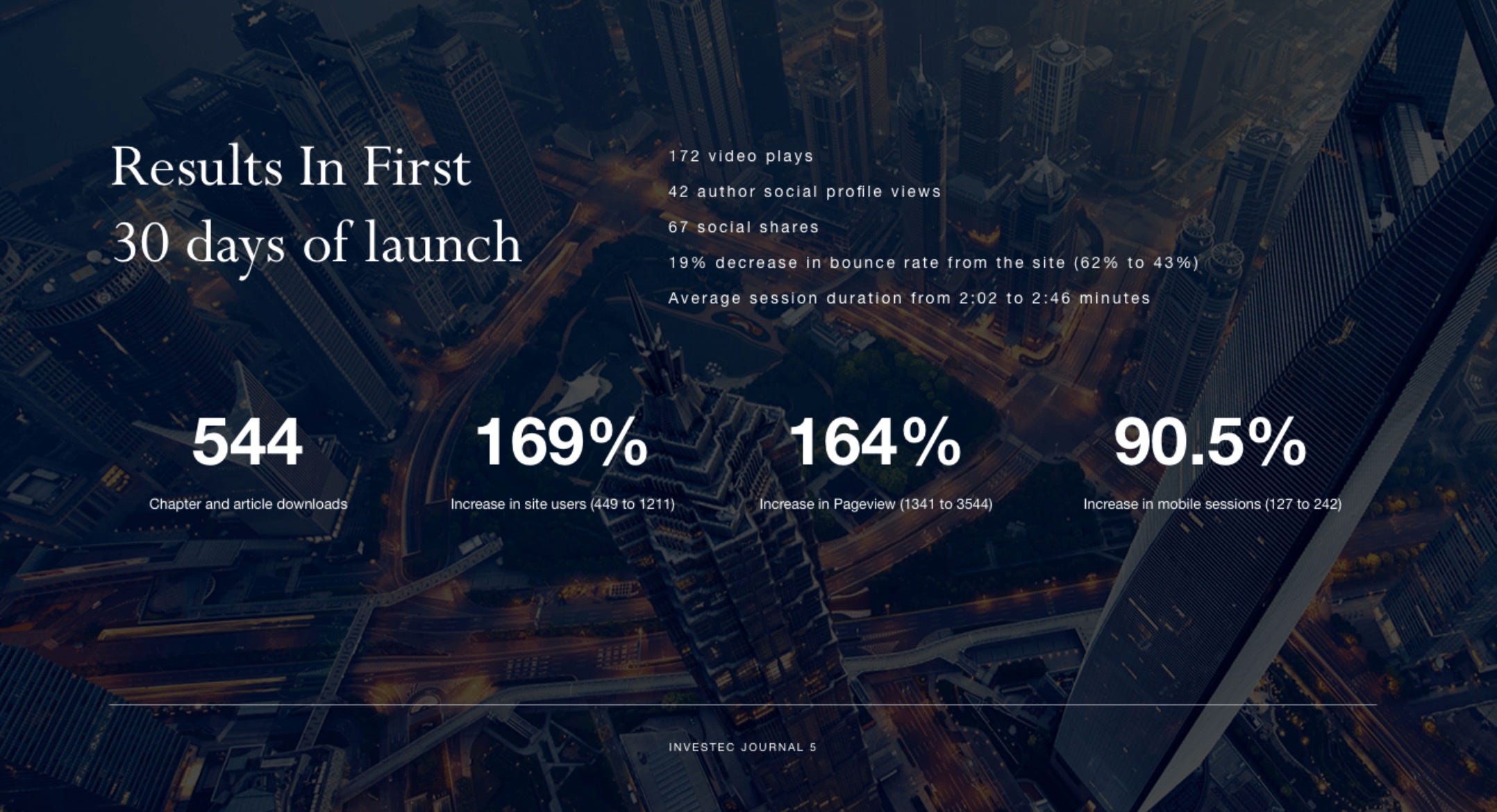
The UX portfolio project I will use is one I did as a Senior Designer at a digital marketing agency. The brief was to create a responsive website/microsite for an annual financial publication for an Asset Management company.
Now let’s walk through each section of the UX Portfolio Case Study template and fill it in.
1. Project Title & Subtitle
Length: Project Title (1 line) & Subtitle (1–2 lines)
This one is pretty simple. I used the name we had for the project at the agency. It’s brief enough to fit any case study cover but does show the brand name, and the nature of the product, a journal. I added a sub-title to further explain what the heading means, and give more context around the project title.

2. Client/Company/Project type
Length:1 line
Unless stated in the title, this helps build more background to who the project was for. This was a commercial project for a client so I wrote the name of the client’s brand.


3. Project date/duration
When or how long the project was helps the recruiter establish whether this is your most recent work and most importantly, to gauge where your skill level is. Always try to put up work that is recent because it’s an accurate reflection of your skills. This one was a bit of an old one that I had not drafted a case study for.

4. Your role
Length:1–2 lines
This is a section to state everything you did and were responsible for. Recruiters are looking to accurately assess your skills in the context of the entire project’s execution. I state that I was the Senior UX Designer on the project then note down all the activities I did on a high level, for the project over the course of several months.

5. Project Summary
Length: 1–2 paragraphs
This is a critical section for any reader who does not have a lot of time to read through the entire case study but wants a brief summary of the project, goals, and results. They may be going through a stack of applications and only have a few minutes to scan over one or two projects in your portfolio.
I have kept my summary to three long sentences. The first is the context of the brand. The second touches on the challenge and problem we were attempting to solve. And the last sentence addresses how we would know we had done a good job.

6. The Challenge/Problem
Length: 2–3 paragraphs
This section specifically looks at the problems the project is trying to address. While keeping this paragraph concise I dive into the details of the problem that the client and their user were experiencing.

7. The Solution
Length: As long as needed
This is the longest and more time consuming section to fill in depending on how long ago the project was and how fresh in your mind it still is. For this section I outlined the design process steps and methods followed during the project. I wrote down the high level project steps but at this point I am already thinking of the the relevant design artifacts recruiters might want to see. Everything that I produced from sketches to visual mockups to prototypes.

Length: 1 paragraph
The critical last section concludes the case study by outlining any project success metrics that were achieved. I was fortunate that we wanted to report back to the client how well the site had performed so this information was dug up from the Google Analytics tracking. In most cases clients are happy with just a launch and its really up to you to follow up and get the project impact.

Okay, now that we have filled in our UX Portfolio Case Study template we can move on to getting our design artifacts together. I am happy with the content I put down and importantly, I have not missed any section.

Putting it together
This part is really up to you and how you tackle it, is going to depend on where you are going to host your UX case study. If you have a portfolio site you can use the template content on a site page and fill in the gaps with images and project artifacts.
I have a Behance account where I house my projects and merely need to upload images and write the text in, then publish the portfolio. Taking it a step further I integrate the text and imagery in Sketch/Photoshop then just upload the images.
How to enhance your UX Case Study
Key things that I always like to include in my case studies to make them more interactive and engaging:
- A video or gif of the final product
- A prototype
- Brand imagery to create immersive narrative
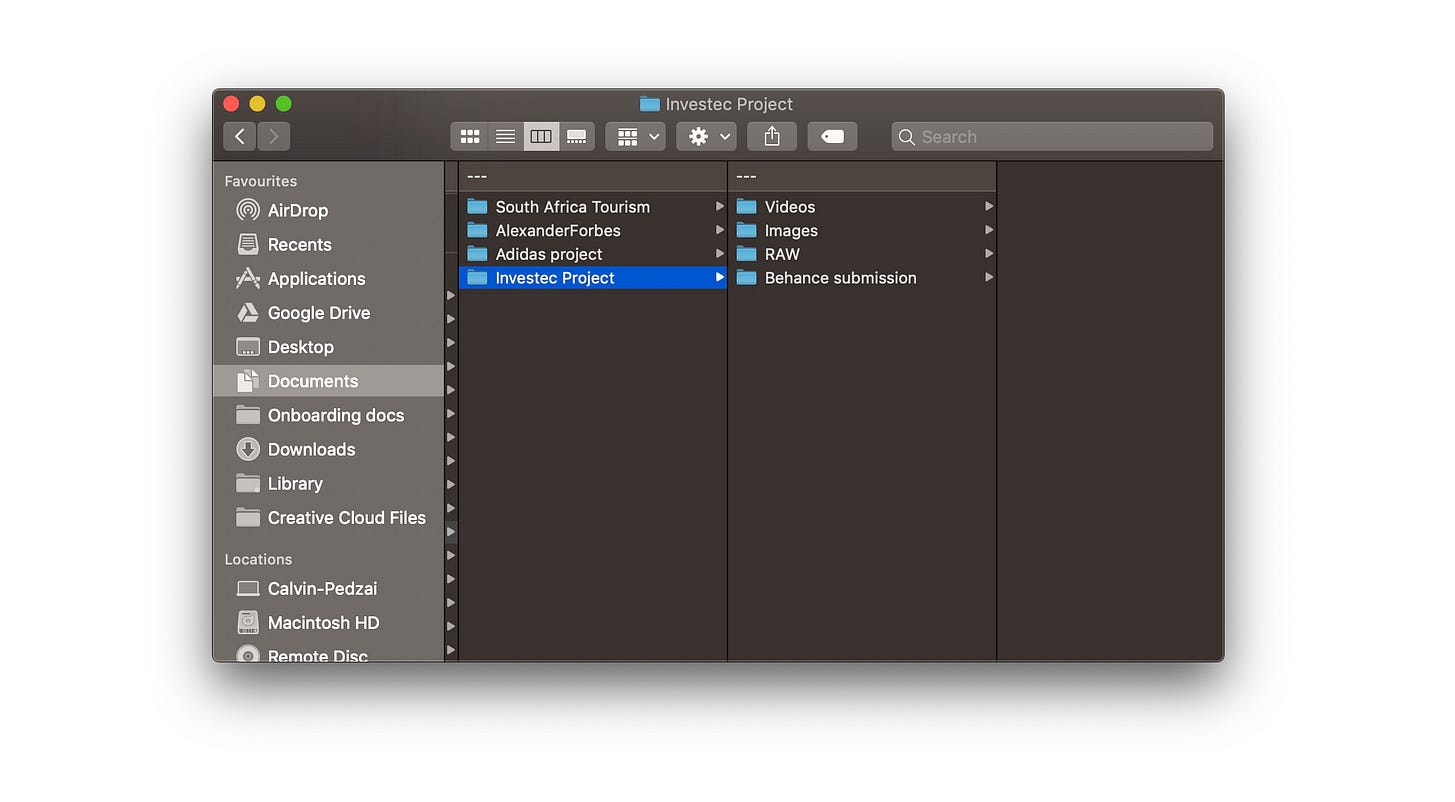
UX Case Study Folder structure
I like to create a folder structure for housing everything I will need as follows.
- RAW ( I collate screenshots of the final project, UI designs and wireframe exports in here)
- Images (Relevant visual imagery that can be interlaced between project sections)
- Videos (Optional. In most cases there won’t be one)
- Behance submission (Final design exports for Behance upload)

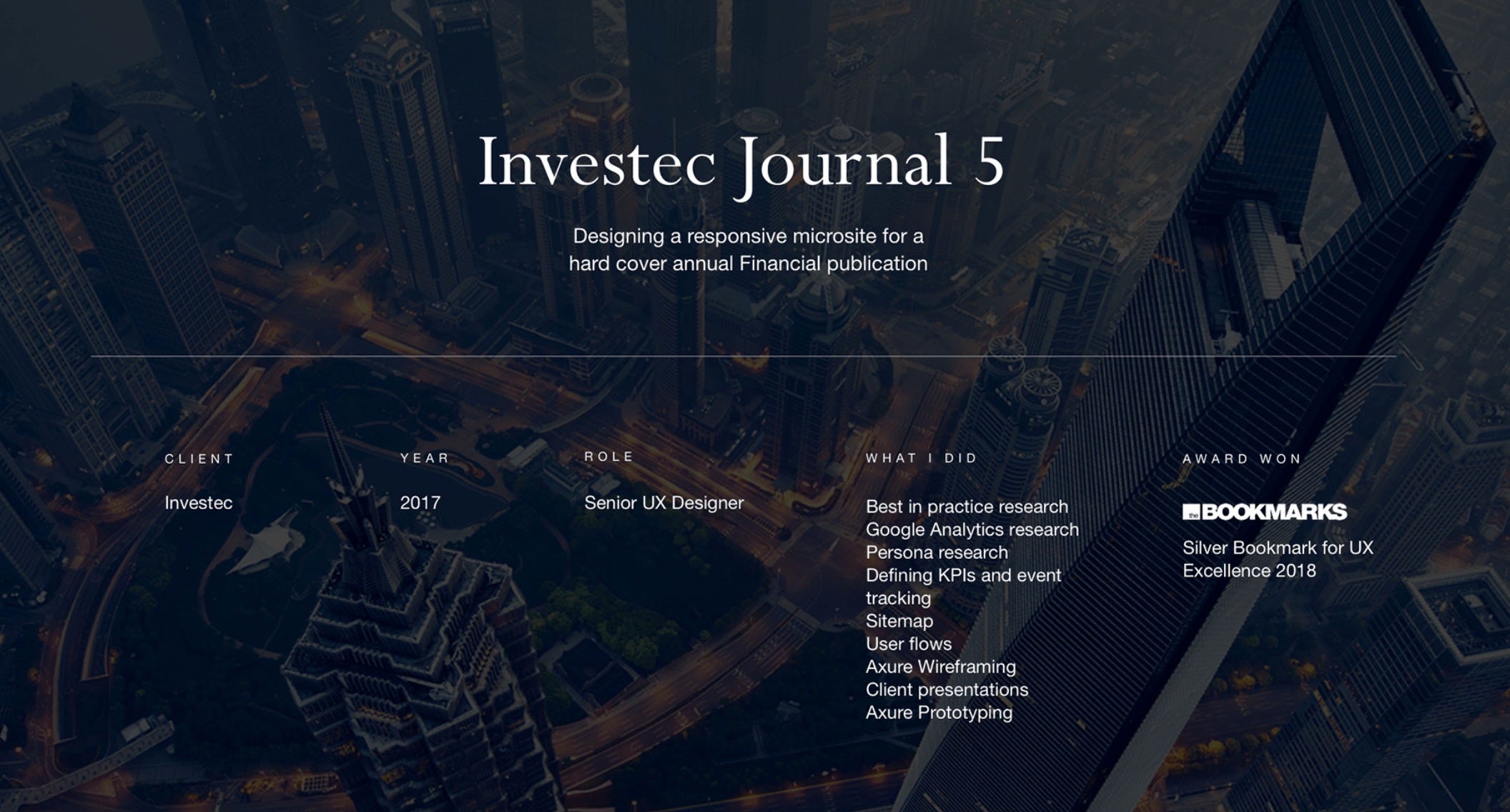
Here are some of the final design screens with the text we filled out in the UX Portfolio Case Study template. Go to this link to view the full case study .
The intro has most of our UX case study sections covered in one go. Super important for recruiters without a lot of time.

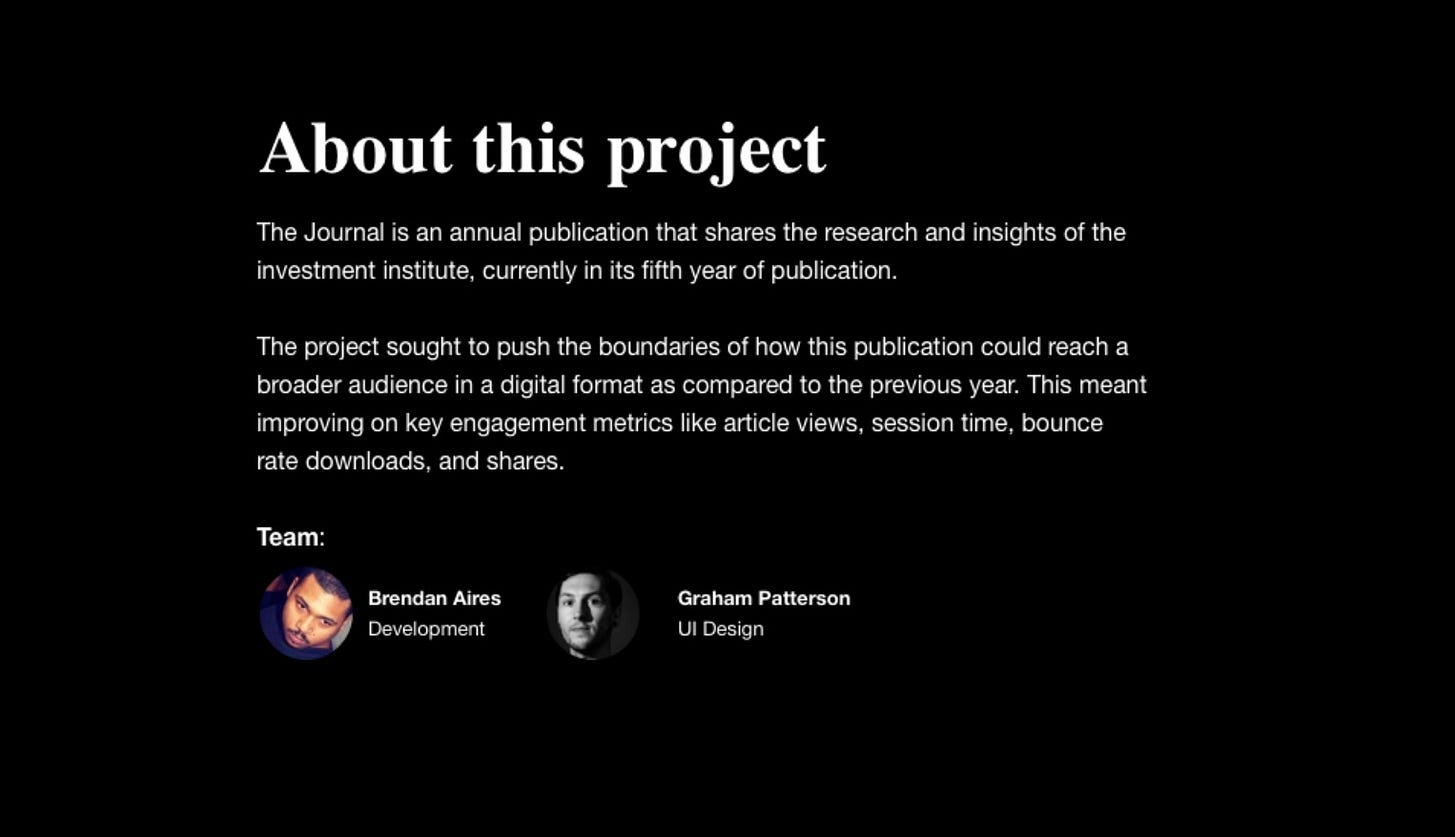
The About and challenge sections come directly after that.

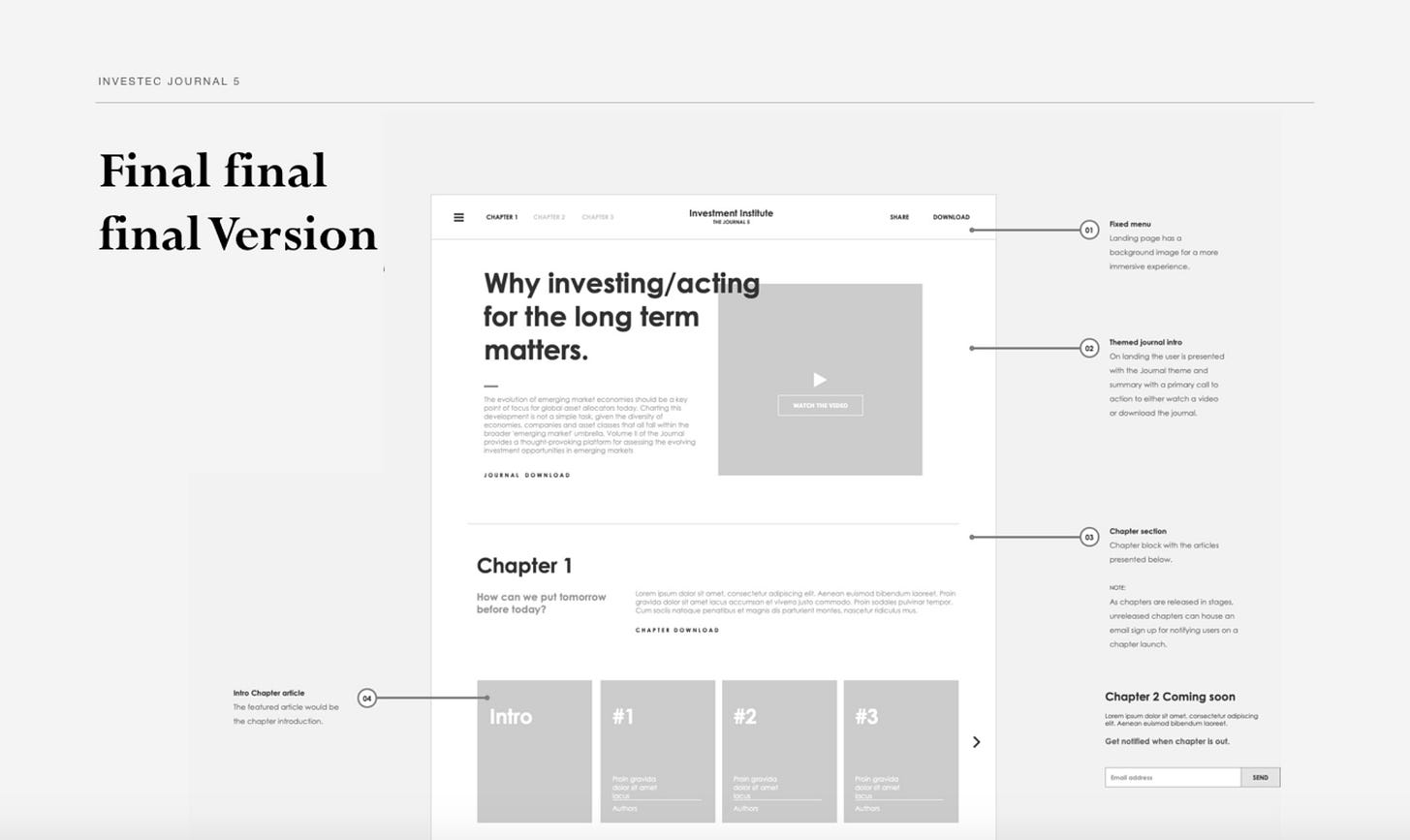
Then we can dive into the work. Here is a tiny bit of the Solution section showcasing a wireframe and UI design.

And lastly the results to round off the case study.

Here is the link to my portfolio and other UX case studies.
Calvin Pedzai on Behance I conduct website and mobile app usability audits, heuristic evaluations, user journeys, competitor analysis, user… www.behance.net
If you would like to get down to work, download my UX Portfolio Case Study template for free . Its included with the Design Portfolio Layout Guide , which including 20 online case studies and example scripts for each case study section.

DOWNLOAD GUIDE
What to read next:

Calvin Pedzai
Analytical problem solver who enjoys crafting experiences and currently is the Senior UX designer at an awarding winning agency.
Related Articles

UX Case Study Example #2 plus free template
In Getting started

Axure vs Sketch: What’s the best prototyping tool for a UX Designer

Is Axure RP the best prototyping tool for a UX Designer?
- Reviews / Why join our community?
- For companies
- Frequently asked questions
UX Case Studies
What are ux case studies.
UX case studies are examples of design work which designers include in their portfolio. To give recruiters vital insights, designers tell compelling stories in text and images to show how they handled problems. Such narratives showcase designers’ skills and ways of thinking and maximize their appeal as potential hires.
“ Every great design begins with an even better story.” — Lorinda Mamo, Designer and creative director
- Transcript loading…
Discover why it’s important to tell a story in your case studies.
How to Approach UX Case Studies
Recruiters want candidates who can communicate through designs and explain themselves clearly and appealingly. While skimming UX portfolios , they’ll typically decide within 5 minutes if you’re a fit. So, you should boost your portfolio with 2–3 case studies of your work process containing your best copywriting and captivating visual aids. You persuade recruiters by showing your skillset, thought processes, choices and actions in context through engaging, image-supported stories .
Before selecting a project for a case study, you should get your employer’s/client’s permission – whether you’ve signed a non-disclosure agreement (NDA) or not.
Then, consider Greek philosopher Aristotle’s storytelling elements and work with these in mind when you start building your case studies:
Plot – The career-related aspect of yourself you want to highlight. This should be consistent across your case studies for the exact role. So, if you want to land a job as a UX researcher, focus on the skills relevant to that in your case studies.
Character – Your expertise in applying industry standards and working in teams.
Theme – Goals, motivations and obstacles in your project.
Diction – A friendly, professional tone in jargon-free plain English.
Melody – Your passion—for instance, as a designer, where you prove it’s a life interest as opposed to something you just clock on and off at for a job.
Décor – A balance of engaging text and images.
Spectacle – The plot twist/wow factor—e.g., a surprise discovery. Obviously, you can only include this if you had a surprise discovery in your case study.

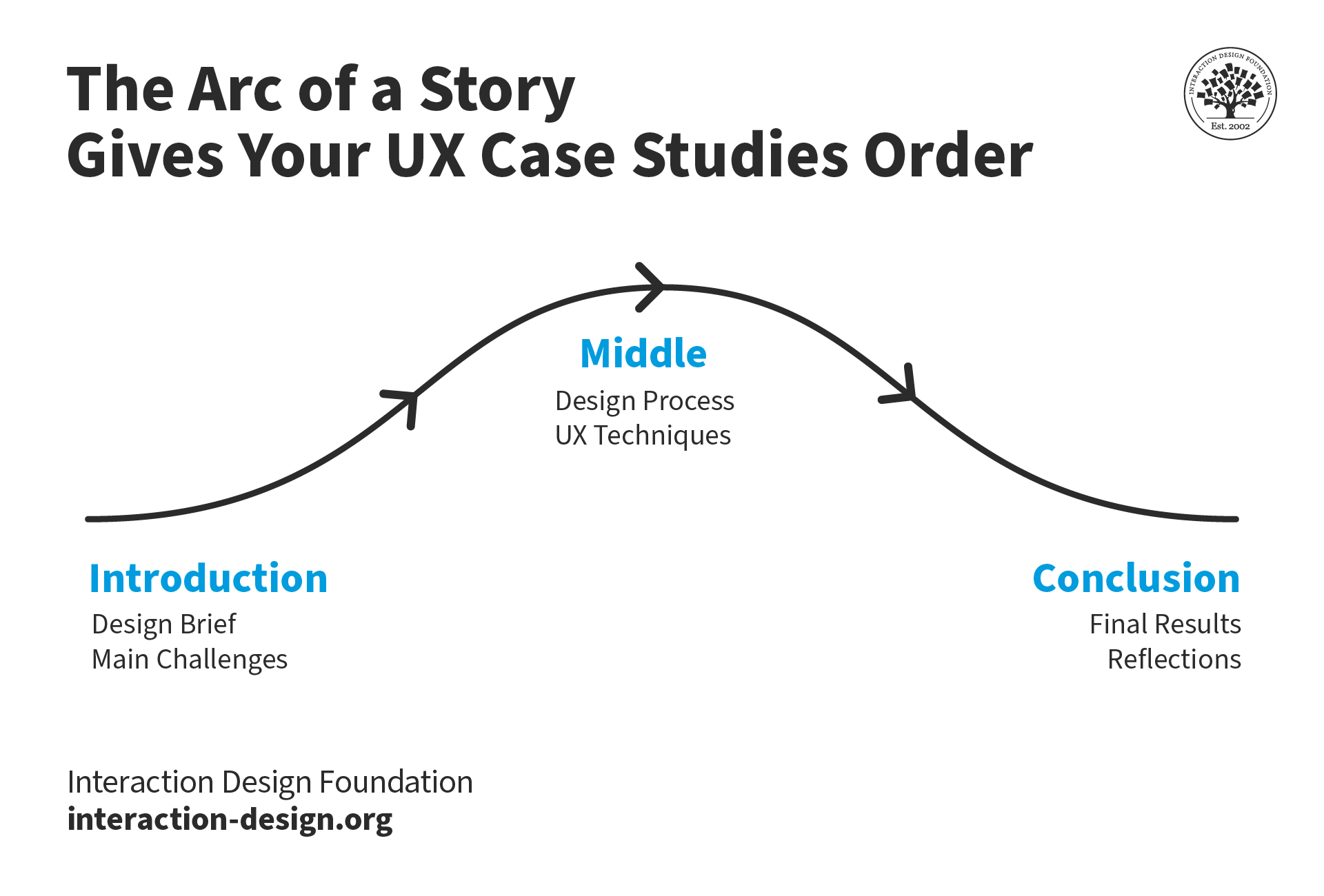
All good stories have a beginning, a middle and an end.
© Interaction Design Foundation. CC BY-NC-SA 3.0.
How to Build UX Case Studies
You want an active story with a beginning, middle and end – never a flat report . So, you’d write, e.g., “We found…”, not “It was found…”. You should anonymize information to protect your employer’s/client’s confidential data (by changing figures to percentages, removing unnecessary details, etc.).
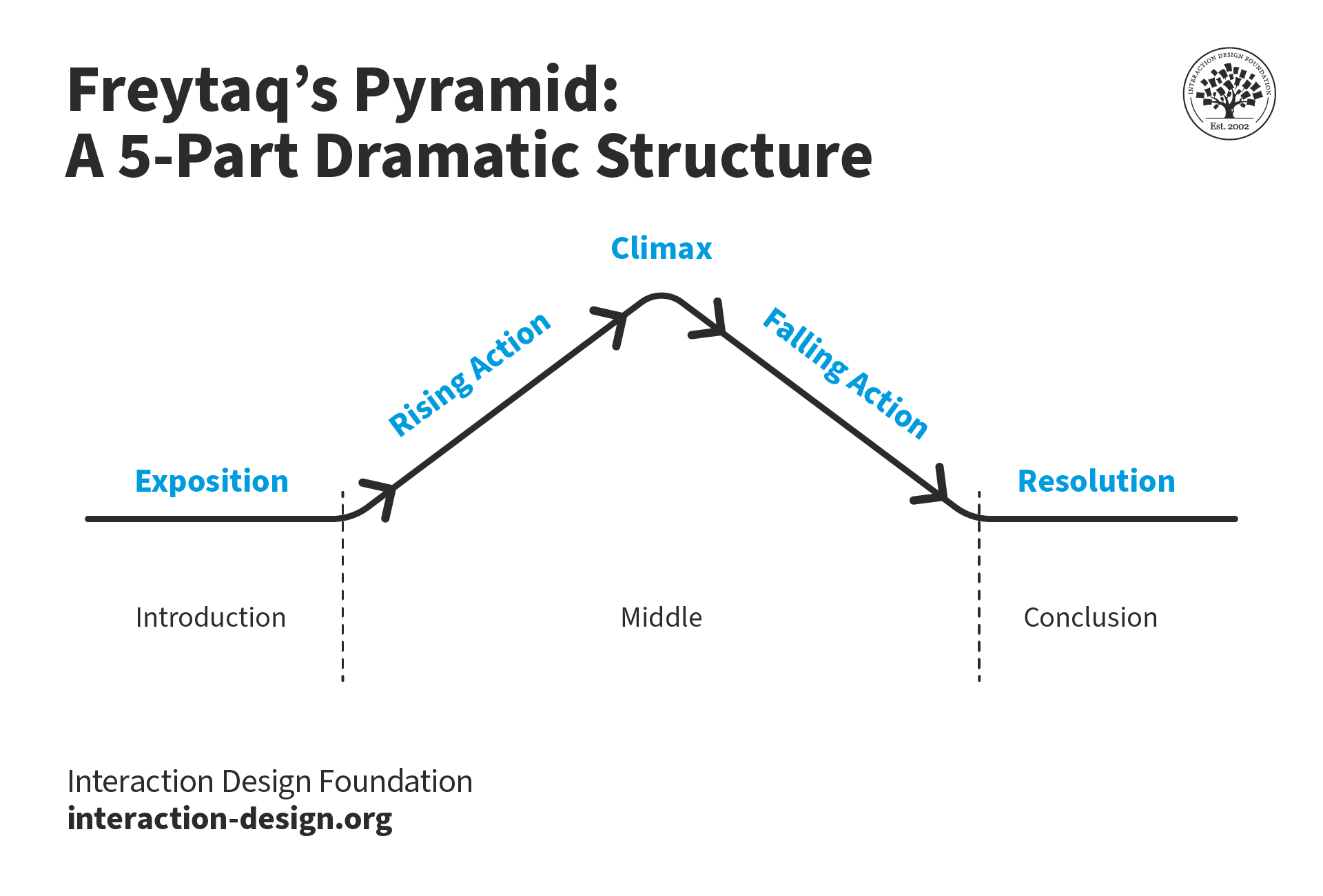
You can use German novelist-playwright Gustav Freytag’s 5-part pyramid :
Exposition – the introduction (4–5 sentences) . Describe your:
Problem statement – Include your motivations and thoughts/feelings about the problem.
Your solution – Outline your approach. Hint at the outcome by describing your deliverables/final output.
Your role – Explain how your professional identity matched the project.
Stages 2–4 form the middle (more than 5 sentences) . Summarize the process and highlight your decisions:
Rising action – Outline some obstacles/constraints (e.g., budget) to build conflict and explain your design process (e.g., design thinking ). Describe how you used, e.g., qualitative research to progress to 1 or 2 key moments of climax.
Climax – Highlight this, your story’s apex, with an intriguing factor (e.g., unexpected challenges). Choose only the most important bits to tighten narrative and build intrigue.
Falling action – Show how you combined your user insights, ideas and decisions to guide your project’s final iterations. Explain how, e.g., usability testing helped you/your team shape the final product.
Stage 5 is the conclusion:
Resolution – (4–5 sentences) . Showcase your end results as how your work achieved its business-oriented goal and what you learned. Refer to the motivations and problems you described earlier to bring your story to an impressive close.
Overall, you should:
Tell a design story that progresses meaningfully and smoothly .
Tighten/rearrange your account into a linear, straightforward narrative .
Reinforce each “what” you introduce with a “how” and “why” .
Support text with the most appropriate visuals (e.g., screenshots of the final product, wireframing , user personas , flowcharts , customer journey maps , Post-it notes from brainstorming ). Use software (e.g., Canva, Illustrator) to customize good-looking visuals that help tell your story .
Balance “I” with “we” to acknowledge team-members’ contributions and shared victories/setbacks.
Make your case study scannable – E.g., Use headings as signposts.
Remove anything that doesn’t help explain your thought process or advance the story .
In the video, Michal Malewicz, Creative Director and CEO of Hype4, has some tips for writing great case studies.

Typical dramatic structure consists of an exposition and resolution with rising action, climax and falling action in between.
Remember, hirers want to quickly spot the value of what you did— e.g., research findings—and feel engaged every step of the way . They’ll evaluate how you might fit their culture. Use the right tone to balance your passion and logic in portraying yourself as a trustworthy team player. Sometimes, you may have to explain why your project didn’t work out ideally. The interaction design process is iterative, so include any follow-up actions you took/would take. Your UX case studies should project the thoughts, feelings and actions that define how you can shape future designs and create value for business.
Learn More about UX Case Studies
Take our UX Portfolio course to see how to craft powerful UX case studies.
UX designer and entrepreneur Sarah Doody offers eye-opening advice about UX case studies .
Learn what can go wrong in UX case studies .
See fine examples of UX case studies .
Questions related to UX Case Studies
A UX case study showcases a designer's process in solving a specific design problem. It includes a problem statement, the designer's role, and the solution approach. The case study details the challenges and methods used to overcome them. It highlights critical decisions and their impact on the project.
The narrative often contains visuals like wireframes or user flowcharts. These elements demonstrate the designer's skills and thought process. The goal is to show potential employers or clients the value the designer can bring to a team or project. This storytelling approach helps the designer stand out in the industry.
To further illustrate this, consider watching this insightful video on the role of UX design in AI projects. It emphasizes the importance of credibility and user trust in technology.
Consider these three detailed UX/UI case studies:
Travel UX & UI Case Study : This case study examines a travel-related project. It emphasizes user experience and interface design. It also provides insights into the practical application of UX/UI design in the travel industry.
HAVEN — UX/UI Case Study : This explores the design of a fictional safety and emergency assistance app, HAVEN. The study highlights user empowerment, interaction, and interface design. It also talks about the importance of accessibility and inclusivity.
UX Case Study — Whiskers : This case study discusses a fictional pet care mobile app, Whiskers. It focuses on the unique needs of pet care users. It shows the user journey, visual design, and integration of community and social features.
Writing a UX case study involves several key steps:
Identify a project you have worked on. Describe the problem you addressed.
Detail your role in the project and the specific actions you took.
Explain your design process, including research , ideation , and user testing.
Highlight key challenges and how you overcame them.
Showcase the final design through visuals like screenshots or prototypes . This video discusses why you should include visuals in your UX case study/portfolio.
Reflect on the project's impact and any lessons learned.
Conclude with the outcomes. Showcase the value you provided.
A well-written case study tells a compelling story of your design journey. It shows your skills and thought process.
A case study in UI/UX is a detailed account of a design project. It describes a designer's process to solve a user interface or user experience problem. The case study includes
The project's background and the problem it addresses.
The designer's role and the steps they took.
Methods used for research and testing.
Challenges faced and how the designer overcame them.
The final design solutions with visual examples.
Results and impact of the design on users or the business.
This case study showcases a designer’s skills, decision-making process, and ability to solve real-world problems.
A UX writing case study focuses on the role of language in user experience design. It includes:
The project's background and the specific language-related challenges.
The UX writer's role and the strategies they employed.
How did they create the text for interfaces, like buttons or error messages?
Research and testing methods used to refine the language.
Challenges encountered and solutions developed.
The final text and its impact on user experience and engagement.
Outcomes that show how the right words improved the product's usability.
You can find professionals with diverse backgrounds in this field and their unique approaches to UX writing. Torrey Podmakersky discusses varied paths into UX writing careers through his video.
Planning a case study for UX involves several steps:
First, select a meaningful project that showcases your skills and problem-solving abilities. Gather all relevant information, including project goals, user research data, and design processes used.
Next, outline the structure of your case study. This should include the problem you addressed, your role, the design process, and the outcomes.
Ensure to detail the challenges faced and how you overcame them.
To strengthen your narrative, incorporate visuals like wireframes, prototypes, and user feedback .
Finally, reflect on the project's impact and what you learned.
This careful planning helps you create a comprehensive and engaging case study.
Presenting a UX research case study involves clear organization and storytelling.
Here are eight guidelines:
Introduction: Start with a brief overview of the project, including its objectives and the key research question.
Background: Provide context about the company, product, or service. Explain why you did the research.
Methodology: Detail the research methods, like surveys, interviews, or usability testing.
Findings: Present the key findings from your research. Use visuals like charts or user quotes to better present the data.
Challenges and Solutions: Discuss any obstacles encountered during the research and how you addressed them.
Implications: Explain how your findings impacted the design or product strategy.
Conclusion: Summarize the main points and reflect on what you learned from the project.
Appendix (if necessary): Include any additional data or materials that support your case study.
UX case studies for beginners demonstrate the fundamentals of user experience design. They include:
A defined problem statement to clarify the user experience issue.
Descriptions of research methods used for understanding user needs and behaviors.
Steps of the design process, showing solution development. The 5 Stages in the Design Thinking Process illustrate these steps in detail.
Visual elements, such as sketches, wireframes, or prototypes, illustrate the design stages.
The final design solution emphasizes its impact on user experience.
Reflections on the project's outcomes and lessons learned.
These case studies guide beginners through the essential steps and considerations in UX design projects. Consider watching this video on How to Write Great Case Studies for Your UX Design Portfolio to improve your case studies.
To learn more about UX case studies, two excellent resources are available:
Article on Structuring a UX Case Study : This insightful article explains how to craft a compelling case study. It emphasizes storytelling and the strategic thinking behind UX design, guided by expert opinions and industry insights.
User Experience: The Beginner's Guide Course by the Interaction Design Foundation: This comprehensive course offers a broad introduction to UX design. It covers UX principles, tools, and methods. The course provides practical exercises and industry-recognized certification. This course is valuable for aspiring designers and professionals transitioning to UX.
These resources provide both theoretical knowledge and practical application in UX design.
Literature on UX Case Studies
Here’s the entire UX literature on UX Case Studies by the Interaction Design Foundation, collated in one place:
Learn more about UX Case Studies
Take a deep dive into UX Case Studies with our course How to Create a UX Portfolio .
Did you know the average UX recruiter spends less than 5 minutes skimming through your UX portfolio? If you want to join the growing and well-paid field of UX design, not only do you need a UX portfolio— you’ll need a great UX portfolio that showcases relevant skills and knowledge . Your UX portfolio will help you get your first job interviews and freelance clients, and it will also force you to stay relevant in your UX career. In other words, no matter what point you’re at in your UX career, you’re going to need a UX portfolio that’s in tip-top condition.
So, how do you build an enticing UX portfolio, especially if you’ve got no prior experience in UX design? Well, that’s exactly what you’ll learn in this course! You’ll cover everything so you can start from zero and end up with an incredible UX portfolio . For example, you’ll walk through the various UX job roles, since you can’t begin to create your portfolio without first understanding which job role you want to apply for! You’ll also learn how to create your first case studies for your portfolio even if you have no prior UX design work experience. You’ll even learn how to navigate non-disclosure agreements and create visuals for your UX case studies.
By the end of this practical, how to oriented course, you’ll have the skills needed to create your personal online UX portfolio site and PDF UX portfolio. You’ll receive tips and insights from recruiters and global UX design leads from SAP, Oracle and Google to give you an edge over your fellow candidates. You’ll learn how to craft your UX case studies so they’re compelling and relevant, and you’ll also learn how to engage recruiters through the use of Freytag’s dramatic structure and 8 killer tips to write effectively. What’s more, you’ll get to download and keep more than 10 useful templates and samples that will guide you closely as you craft your UX portfolio. To sum it up, if you want to create a UX portfolio and land your first job in the industry, this is the course for you!
All open-source articles on UX Case Studies
How to write the conclusion of your case study.

- 5 years ago
How to create the perfect structure for a UX case study

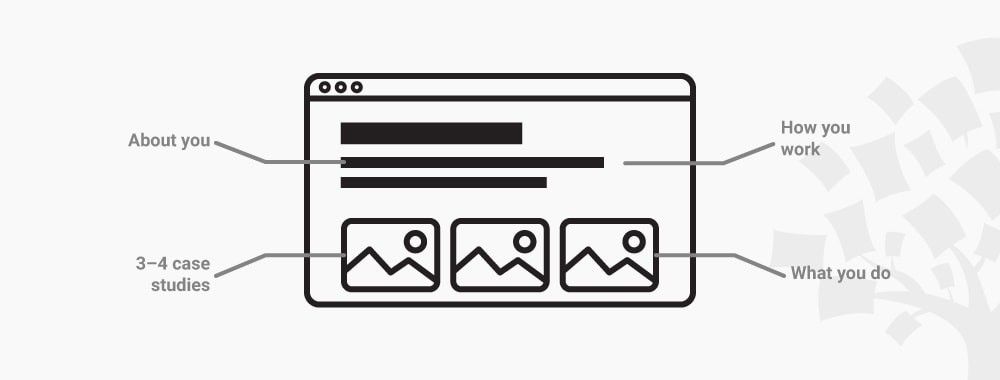
What Should a UX Design Portfolio Contain?

How to write the beginning of your UX case study

What is a UX Portfolio?

How to write the middle or “process” part of your case study

Open Access—Link to us!
We believe in Open Access and the democratization of knowledge . Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change , cite this page , link to us, or join us to help us democratize design knowledge !
Privacy Settings
Our digital services use necessary tracking technologies, including third-party cookies, for security, functionality, and to uphold user rights. Optional cookies offer enhanced features, and analytics.
Experience the full potential of our site that remembers your preferences and supports secure sign-in.
Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms.
Enhanced Functionality
Saves your settings and preferences, like your location, for a more personalized experience.
Referral Program
We use cookies to enable our referral program, giving you and your friends discounts.
Error Reporting
We share user ID with Bugsnag and NewRelic to help us track errors and fix issues.
Optimize your experience by allowing us to monitor site usage. You’ll enjoy a smoother, more personalized journey without compromising your privacy.
Analytics Storage
Collects anonymous data on how you navigate and interact, helping us make informed improvements.
Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience.
Lets us tailor your digital ads to match your interests, making them more relevant and useful to you.
Advertising Storage
Stores information for better-targeted advertising, enhancing your online ad experience.
Personalization Storage
Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience.
Advertising Personalization
Allows for content and ad personalization across Google services based on user behavior. This consent enhances user experiences.
Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services.
Receive more relevant advertisements by sharing your interests and behavior with our trusted advertising partners.
Enables better ad targeting and measurement on Meta platforms, making ads you see more relevant.
Allows for improved ad effectiveness and measurement through Meta’s Conversions API, ensuring privacy-compliant data sharing.
LinkedIn Insights
Tracks conversions, retargeting, and web analytics for LinkedIn ad campaigns, enhancing ad relevance and performance.
LinkedIn CAPI
Enhances LinkedIn advertising through server-side event tracking, offering more accurate measurement and personalization.
Google Ads Tag
Tracks ad performance and user engagement, helping deliver ads that are most useful to you.
Share Knowledge, Get Respect!
or copy link
Cite according to academic standards
Simply copy and paste the text below into your bibliographic reference list, onto your blog, or anywhere else. You can also just hyperlink to this page.
New to UX Design? We’re Giving You a Free ebook!

Download our free ebook The Basics of User Experience Design to learn about core concepts of UX design.
In 9 chapters, we’ll cover: conducting user interviews, design thinking, interaction design, mobile UX design, usability, UX research, and many more!
20+ Outstanding UX/UI Design Case Studies

Discover an expertly curated collection of 20+ inspirational UX/UI design case studies that will empower you to create outstanding case studies for your own portfolio.
- Comprehensive end-to-end case studies covering research, ideation, design, testing, and conclusions.
- Perfect for designers building portfolios and looking for inspiration to create their own case studies.
- Learn new methods and techniques, improve your understanding, and apply them to your projects.
- Gain insights from the successes and challenges of accomplished designers.
Want to get access to 30+ more case studies including smart tagging system?
Download full version
All case studies included in this collection are sourced from real designers' portfolios and are used for the purpose of learning and inspiration. The original authors retain all rights to their work.


IMAGES
VIDEO
COMMENTS
UI UX Case Study Template Free Presentation For Behance. 611. 29.4k. 27. Published: December 12th 2021. Amr Abd Elhady ... UI UX Case Study Template Free Presentation For Behance The Xd file is fully layered and editable, you are free to use this file in whatever you want. #ui #ux #uidesign #uikits 611. 29.4k. 27. Published: December 12th 2021 ...
Description: Carex is a UX Case Study Template made to help UX Designers create and organize their case study without any struggle. It covers almost all the UX research processes and methods making it easier for designers to build and enhance their projects. The contents in the template are created as easily editable components so that the ...
In this video I am going to show you how to create a UX case study for your next project using Adobe Xd. I am giving you a free template which you can custom...
The Ultimate UX Case Study Template. Ákos Izsák. January 4, 2022. Having a template to follow is the biggest help in UX case study writing. Even more so, if you're a junior who doesn't have much experience with portfolios. A template can help you plan, organize your thoughts while showing you the light at the end of the tunnel.
Casey is a UX Case Study template made to help UX designers seamlessly organize their case studies. It is made up of a large number of the UX research methods, making it a desirable tool for designers. It has a rich set of components that are easily editable and includes a dark mode version, so you can make your presentation stand out.
Available Format: .Xd. Category: Wireframe Kit. License: Free for personal projects. File Size: 3 MB. Download file type: Zip file. Author: Amr Abd Elhady. Download the latest version of Adobe Xd for free. Download "Free UI/UX Case Study Template" Downloaded 3308 times - 112 KB. App Design Application Design iOS Mobile Template Wireframe ...
UX Case Study Template (Free) This is the most effective UX case study format I have figured out in my 5 years of experience in product design. A UX case study tells the story of how you improved the user experience (UX) of a product. It highlights the problem users faced, your research to understand their needs, the design solutions you ...
A UX case study has to tell a story about you. Like all good stories, case studies benefit greatly from a solid structure that guides the reader through your thinking and experience. Here, we will explore how to craft the perfect structure for your UX case studies. Let's begin with a few quotes about case studies and interviews, from UX ...
Make sure your text is reasonably concise, use headers and strong visual hierarchy, and use bullet points and lists when possible. If you need a refresher on how to achieve this, check out our guide to the principles of visual hierarchy. Ok, let's take a look at each step in a bit more detail. 2. Anatomy of a UX case study.
UX Case Study Example #1 plus free template. June 10, 2021 by Calvin Pedzai. In my last article, I shared the free UX Portfolio Case Study template that I developed based on over 60 portfolios of successful design hires from Facebook, Amazon, Uber, Twitter, Apple, Google, LinkedIn, Dropbox and the insights of top design recruiters.
An Example of a Good UX Case Study: Contrastingly, a well-crafted case study shines. A compelling problem statement, a well-defined process, and clear visuals guide the reader seamlessly through ...
The free UX Portfolio Case Study template is based on over 60 portfolios of successful design hires from Facebook, Amazon, Uber, Twitter, Apple, Google, LinkedIn, Dropbox and the insights of top design recruiters from around the world.. What you are going to learn. Today I wanted to walk you through another UX case study example on how you can use the UX Portfolio Case Study template from ...
UX Case Study Template. Description: The Comprehensive Case Study Template is a thoughtfully designed Figma file created to help you showcase your projects and share your design process with the Figma community. This template is perfect for designers, researchers, and UX professionals who want to present their work in a clear and engaging manner.
Case study: Conducting UX research and testing early concepts. Google UX certificate, course 4. This is the follow up to Course 2 — Empathize, Define, and Ideate and Course 3 — Build wireframes and low-fidelity prototypes.
UX case studies are examples of design work which designers include in their portfolio. To give recruiters vital insights, designers tell compelling stories in text and images to show how they handled problems. Such narratives showcase designers' skills and ways of thinking and maximize their appeal as potential hires.
Each case study template in Visme is designed to highlight your client's basic information, their problem and how your company's solution helped them overcome that problem. Customize your favorite case study layout from the options above with your own brand colors, or upload your exclusive brand fonts to use throughout the case study.
Behance is the world's largest creative network for showcasing and discovering creative work
Description: This UI/UX Case Study Template will help you to build a stunning & magnetic case study for your portfolio. This case study covers almost all categories of UX research as well as UI design. This Case Study is 100% fully editable so that you can easily edit it as per your project need. What Categories Are Included? Hero Image Section.
Browse through the 1,317 ux case study templates. Take a look at the entire library. If you don't spot what you need right away, try the filters or use the search box! Download ux case study Graphic templates. Including Illustrator, Photoshop, InDesign, Figma, XD and Sketch. Unlimited downloads with an Envato Elements Subscription!
UX Case Study Template made to help UX Designers create and organize their case study without any struggle. ... Case study template with multiple components, visual styles and frame sizes. Learn more. ... Adobe XD; Invision Studio; Framer;
UX case study: open-source documentation platform dribbble Like. Amirhossein Ghanipour. Like. 1 3.9k View Healthcare iOS App | UX Case Study. Healthcare iOS App | UX Case Study Like. Abhishek Shah. Like. 4 2.8k View Paw Path - Dog Walking App - Case Study. Paw Path - Dog Walking App - Case Study ...
About. Discover an expertly curated collection of 20+ inspirational UX/UI design case studies that will empower you to create outstanding case studies for your own portfolio. Comprehensive end-to-end case studies covering research, ideation, design, testing, and conclusions. Perfect for designers building portfolios and looking for inspiration ...