How To Conduct A UX Redesign
No matter what context you work in as a UX designer, at one point or another, you’ll probably be asked to redesign a user experience. At the start of your UX career, you might even conduct an unsolicited redesign to help build up your portfolio.
Either way, you might find yourself redesigning a website, an app, or the interface of a device. No matter what you’re redesigning, though, your process should follow a similar series of steps and encompass a similar set of questions and concerns.
In this article, we’ll cover the following topics:
- Redesigns from refresh to complete overhaul
- Reasons to conduct a redesign
- Steps for conducting a UX redesign
- Showcasing redesigns in your UX portfolio
- Key takeaways
Let’s jump in!

1. Redesigns from refresh to complete overhaul
UX redesigns can have vastly different degrees of complexity. On the one hand, the product may simply require a visual refresh to make it seem more modern and visually interesting. If this is the case and no noteworthy user experience changes are needed, the UX designer’s job may be to simply review the art director’s work and ensure nothing about the user experience is broken by the aesthetic overhaul.
You might also be tasked with redesigning the user experience for a specific part of a product’s user interface . For example, perhaps the users of a specific website are having trouble navigating through a shopping cart or finding information on shipping and handling. If that’s the case, the UX designer’s job is not only to redesign that piece of the user experience; it’s also to make sure the redesigned interface fits in seamlessly with the original interface and doesn’t break any links or other functionality on the product.
So if you’re redesigning the way a user books a table on a restaurant’s website, for instance, you need to make sure users can successfully navigate to your redesigned reservation system and that they can navigate away to a different part of the website once they’ve completed their booking.
Finally, a product might require a complete overhaul. That means the UX designer will be responsible for understanding every single piece of information that must go into the redesign and how that information fits together. Then the UX designer must determine how to improve upon the prior design while avoiding changes that are so radical that they confuse and frustrate the product’s existing users. It’s a tough balancing act that requires attention to detail and a deep understanding of users’ goals.
2. Reasons to conduct a redesign
The very first question a UX designer should ask clients or stakeholders about a redesign is why they want to conduct it. There are many legitimate reasons to conduct a redesign, according to the Nielsen Norman Group . These include:
- The site looks outdated
- New branding needs to be implemented
- Technological advances have made the site seem antiquated
- The site isn’t optimized for mobile or social media
- The information architecture of the site is a mess and many links are broken
- The user experience is confusing and there is no unified structure
- Analytics show users have trouble doing what they need and don’t stick around
While the first two reasons on the list may simply require a visual refresh, the others involve important UX changes.
You may be tasked with conducting a redesign following a UX audit . However, sometimes a client or stakeholder will request a complete UX redesign simply because they look at their product’s user interface all day and are bored. This can lead a client to focus on the things they don’t like about their product’s user experience. On the other hand, users probably feel differently. Users are creatures of habit. And since they’re spending far less time with a product’s user interface than the client, they’ll typically see the familiarity of the UI as a positive.
Consider this: If Amazon.com completely overhauled its website in order to make the website seem more innovative or interesting, but in the process changed how to find items, how to add them to your shopping cart, and how to check-out, what would be your response? If you’re like most people, you’d be frustrated. You already know how to complete tasks successfully on Amazon. Anything outside of an incremental change will make that more challenging and time-consuming. No matter how cool the newly implemented changes may seem, most users won’t be impressed. Their goal when they go to your website, app, or other UI is to complete their task and meet their goals in as little time as possible.
So if a client or stakeholder wants to completely rehaul a product’s user experience but they don’t have a good reason for doing so, you as the UX designer must make sure to advocate for the product’s users. This could mean discussing other options, like a visual refresh or small UX changes with your client.
One way or another, it’s essential to make sure any changes you make, even on a complete overhaul, are not made for the novelty of the changes. It can be tempting to be as creative as possible. However, you’re better off understanding what users are already familiar with from the product (based on their mental models ) and implementing changes that respect what your users like while mixing in some new but understandable evolutions.
Unsolicited redesigns
If you’re a fresh-faced UX designer just starting out, you might also conduct a hypothetical—or unsolicited—redesign. This is a great way to put your newly acquired design skills into practice, and also gives you a case study to add to your portfolio in the absence of a real client project.
An unsolicited redesign is, quite simply, a hypothetical project of your choice . Perhaps there’s a particular website you use regularly that you think could benefit from an overhaul, or a certain app that could be upgraded with a few simple tweaks. Just like a “real” client project, you’ll redesign the experience and document your process from start to finish in your portfolio—just like Priyanka Gupta does in her unsolicited redesign of the Sephora iOS app . Just remember to clearly state that you’re not affiliated with the company in any way, and that you haven’t actually been hired to conduct a redesign. Otherwise, the process is the same as for a real UX redesign. Let’s take a look at that now.
3. How to conduct a UX redesign: Step-by-step
1. understand existing users.
In an ideal world, all UX redesigns would start with user research and analytics. Analytics for an existing product will help you understand how users are currently using the product, and identify the biggest pain points they encounter based on how long they use the product and how many screens they visit. This also gives you hard data that will help you make specific recommendations for where to focus the efforts of your redesign.
Whether you have access to analytics or not, you should perform user research on the product you are redesigning. As Nielsen Norman’s Hoa Loranger explains, “Your old site is the best prototype for your new site.” Make sure you take advantage of that by learning from the existing product. Gather user feedback on what they dislike about it, while also making sure to ask about what users like about the current product. All of this information will help fuel your redesign.
2. Understand business goals
It’s essential to understand what the business wants to get out of the redesign. What do they know about their existing users that can help you conduct your redesign? The UX redesign solution should be specific to the business’ goals while keeping user needs in mind. If the business wants to make it easier to navigate to specific information, increase page views, or complete more sales, the user experience must be designed to support those goals by making it easier and more beneficial for users to do those things.
3. Competitive analysis
Another source of information for a redesign: analyze competitors’ products . Take a look at competitor’s UIs to see what they’re doing that’s different. What works? What doesn’t work? Are there innovative solutions that you can borrow that will better engage your users? Are there things they’re doing that you want to avoid?
In addition to researching users’ reactions to the product you’re redesigning, you can also perform a study to see how users respond to competitors’ products. Explore how users interact with the interface and navigate through the user experience, including what they find clear and easy to use and where their pain points are.
4. Redesign
After gathering data from the existing product and competitors and ensuring you understand the business goals for the project, you should be ready to start redesigning in earnest. You’ll often want to start with a site map of the redesigned information architecture. You’ll also want to make sure you understand the various ways users may work through the site to meet different goals by creating user workflows. Once you have a handle on these top level issues, you can start wireframing and creating prototypes for the redesign. Ideate on potential user experience options until you come up with a solution that works best for both the business and users.
5. User testing
Finally, test your redesign with users, preferably users of the previous iteration of the product. Get feedback on what they like about the new design and what may frustrate them. Keep in mind that any redesign is likely to ruffle some users’ feathers. But user testing will help determine if there are any real usability problems with the redesign. If there are, continue to iterate on the redesign until the user experience is working the way it should.
4. Showcasing redesigns in your UX portfolio
While it’s not essential, it is valuable to include at least one redesign project in your UX portfolio. To most successfully showcase a redesign, make sure you can explain why the redesign was done, what your solutions were to the challenges presented by the client, and why you decided to implement any noteworthy features. Showcase the redesign process in the order it was conducted—from studies on the previous and competitors’ sites, right through to user workflows and information architecture overhauls to page-level redesigns—in order to tell the story of the redesign. You don’t have to include everything, just enough to make sure the process you went through is clearly represented. Your goal should be to clearly communicate to someone looking at your portfolio how you improved on an existing product with your redesign and the journey you took to get there.
5. Key takeaways
Now you have a clear process to follow in order to conduct a UX redesign—be it a real client project, or an unsolicited redesign for your UX portfolio. To sum up:
- Redesigns can run the gamut from a visual refresh to a complete user experience overhaul.
- The most important question to ask before starting a redesign is why the client or stakeholder wants to conduct it.
- There are many reasons to conduct a UX redesign including a product that is no longer optimized for new technology, convoluted information architecture and a confusing user experience.
- The kind of redesign that is undertaken should be based on user needs, not boredom on the part of clients or stakeholders who work with the user interface regularly.
- A good UX redesign starts with studying the existing UI, as it is the best prototype for your new product.
- Make sure you understand your clients’ business goals and how they can be seamlessly integrated into the redesigned user experience.
- Research competitors’ products to see what works and doesn’t work about their UX.
- A UX redesign should consist of a variety of deliverables including user workflows, site maps of the information architecture, wireframes, and prototypes . Iterate on the new design and perform user testing until the user experience is working as it should.
- It’s ideal to include at least one redesign in your UX portfolio that tells the story of the challenges of the project.
Now that you know how to approach a UX redesign, you might want to learn more. If so, you’ll find the following articles useful:
- 9 Awesome UX Portfolios From UX Design Graduates
- What is a Wireframe? A Comprehensive Guide
- The 5 big differences between UX and UI design
ColorWhistle
Digital Web Design Agency India

Explore our Market-Fit Services
We ensure to establish websites with the latest trends as we believe that, products whose value satisfies the needs of the market and its potential customers can be efficiently successful.
Quick Links
- About Us – ColorWhistle
- Engagement Models
- Testimonials
- Case Studies
- Agency Services
- Web Development
- Web App Development
- Digital Marketing
- Travel Website Development Services Company
- Real Estate Website Development Services Company
- Education Website Development Services Company
- Healthcare Website Development Services Company
- Hotel and Restaurant Website Development Services

Category: Case Study blogs Redesign
Date: April 24, 2024
Best Website Redesign Case Studies
Website redesign is one of the situations that website owners find most challenging to address.
You must have created a website for your business a few years ago and it would have looked fabulous back then. Maybe, not so much now.
Luckily, unlike the other industries, the web design industry is very open when it comes to sharing their knowledge and experience.
As a leading Website redesign company , ColorWhistle understands that it is better to do something perfectly than to do nothing perfectly.
That’s why our ColorWhistle designing team collected some awesome website redesign case studies from all over the globe.
Website redesign case studies are a great way to understand an agency’s design process and website redesign cost structure. In the process, it also helps designers and developers to learn from each other.
We hope that these website redesign case studies will inspire you to reinvent your digital presence.
So, let’s find out how to deliver a delightful browsing experience to users.
Popular Website Redesign Case Studies
Explore the top website redesign case studies before you start planning for your website.
Improve Overall Site Architecture and Navigation
The objective of the website redesign case study was to enable easier browsing, and to help users find relevant content easily.
Checkout the case study to find out how they implemented new design combinations while still preserving the purpose of the existing pages.
Before Website Redesign

After Website Redesign

Evolving the Dropbox Brand
On October 2017, the new rebranded Dropbox became the talk of the designers community. They are considered to be one of the most talented design teams in the world and are an inspiration to many designers. Their rebrand introduced many color combinations, font combinations and more.
Before Website Redesign

Introducing the New Walmart.com
On May 1st 2018 Walmart’s new website redesign rolled out. It focused mainly on delivering a modern, stylish, and a convenient shopping experience. This official write-up by the company explains the design changes and how they wanted to create a clean and modern shopping experience for users.

Designmodo Launches Massive Redesign and New Logo
Recently, Designmodo, a platform where designers publish their products to sell, underwent a huge website redesign which also featured a new logo. In this write-up you can get insights on how long it took for the redesign and the elements that were refreshed.

Redesigning a Digital Interior Design Shop
In this website redesign case study we get detailed insights on how to research and plan for redesign. The writer of the case study is the designer of the project. So we get to hear how the redesign went from his point of view. He also gives us useful tips on how to collaborate with developers during the redesign phase.
After Website Redesign

The Inside Story of Reddit’s Redesign
Reddit, the website that has something for everyone recently had a facelift. Users of Reddit are no longer subject to 90s HTML feel, they have something new and fresh. This insider story gives us a scoop on how the redesign plan was formulated.

Bookstore Responsive Website Redesign
This website redesign case study cites the process of redesigning a bookstore website to be responsive so that users can access the website when they are on the go. The purpose of this redesign was to increase sales and membership sign-ups for the bookstore

Redesigning the Product Website
This case study explains how a product website was redesigned along with its backend system and its app. We get detailed insights on how the designer refreshed the website to hit target customers perfectly.

Give an Entire Online Shopping Experience Without a Single Scroll
This interesting website redesign case study gives us details on how shopping experience can be delivered to users without a single scroll and how they reinvented the standardized method of e-commerce browsing. You can also find out the technologies that was used during the redesigning process.

Modernize the Outdated Website
This case study will give you an idea on how to give a visual facelift for a website and optimize the user experience for the most visited pages. The recommendations and inputs will help you get an idea on how to build the basis of a responsive website.

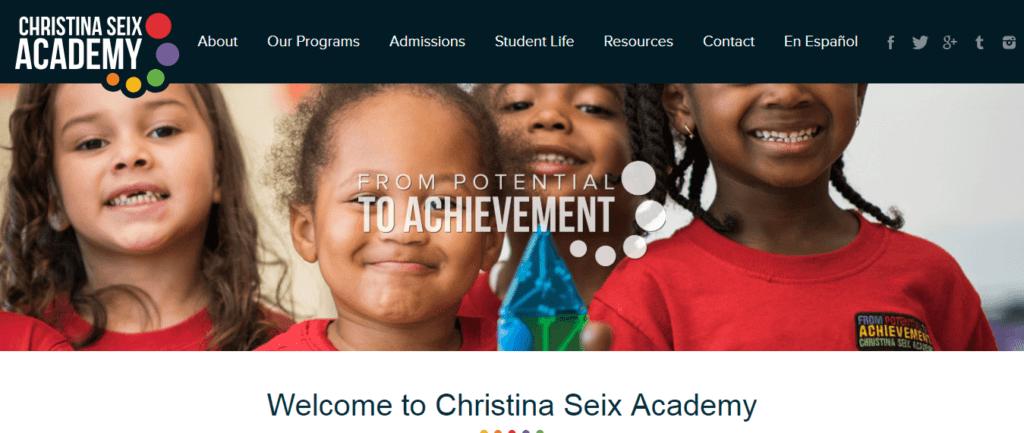
Website Redesign for a Private School
In this case study we find out how the struggles faced by a school website were addressed in the redesign. Some of them included improper admission criteria and how the current website did not capture the unique prospective and supportive culture the school offered.

How Redesigning HubSpot’s Website Doubled Conversion Rates
HubSpot the huge multi-product, global organization, wanted to redesign their website with the purpose of improving user experience and conversion rate. This write-up gives you a step-by-step process of how they planned for the redesign and successfully implemented it.

Rebuilding slack.com
Slack , the high-power digital workspace did a major website redesign. One of the senior engineers of Slack has given comprehensive behind-the-scenes work on the website’s rebuilding work. The purpose of the redesign was to improve the website architecture, code modularity, overall performance, and accessibility.

Yoga Outreach Society — Website Redesign
The goal of this website redesign was to add chat features to encourage discussions among the website users, transfer to the WordPress platform, and improve website architecture. From navigation to sitemap, this case study gives in-depth details on how the entire project was planned and executed.

Cogency Global Website Redesign Case Study
Since their last redesign in 2010, Cogency had added a lot of reading materials. Things got complicated and the website no longer reflected who they were. Also, the website was no longer a profit center and got difficult to navigate. This case study addresses how the issue was resolved through a complete website redesign.

Zumba Fitness Website Redesign
The client was unhappy with the existing website as it missed vital information and the customers found the website confusing. Check out the website redesign case study to find out why the website was underperforming and how the problem was fixed with a proper redesign.

Improve E-commerce Functionality
In this case study we find out how the website was shifted to Magento CMS and redesigned to improve overall navigation and conversion. After the redesign, the bounce rate was reduced and visitors were able to find information more quickly.

What we Learn from these Best Website Redesign Ideas and Case Studies?
- Design methodologies vary according to the project and what the business wants to achieve. A standard or pre-planned methodology should not be followed
- When presented with a new brief, every designer will refer to their own research method
- Redesign projects must define the current difficulties a user faces when browsing the website.
- Features should be clearly explained with a visual mockup when presenting to the client
- Never make assumptions
Looking for Website Redesign Services?
Seize and experience the transformative impact of Website Redesign Services & Solutions with ColorWhistle.
Winding up our Top Website Redesign Ideas and Case Studies
Changes are scary.
It can be even more daunting if the current website design is liked by the users. But from time to time, a website redesign is required to evolve and to keep up with the latest trends.
Also, it is important not to be afraid of negative feedback. The only thing that matters is how the website redesign affects the online success of your company. So partner with the right website design agency to avoid design-related mishaps.
If you want to get a general idea of website redesign cost , check out our website redesign checklist blog to know more.
Do you have any queries relating to website redesign services or need a consult, contact our team anytime. We will give you the best possible solution and make your online presence a success.
Which case study was your favorite? Did we miss any? Please share your thoughts in the comments section below.

In quest of the Perfect Website Redesign Solutions Buddy?
Be unrestricted to click the other trendy writes under this title that suits your needs the best!
- Website Redesign Complete Checklist Guide
- Winning the Web: Strategies for Business Website Redesign and Growth
- Website Redesigning: Embracing Personalization and Dynamic Content for Tailored User Journeys
- Revamping Your Corporate Brand: Strategies for Successful Website Redesign and Branding
- Large Website Migration Case Studies and Checklists
- Website Redesign Essential & Benefits Guide
- Top 11+ Website Redesign Agencies in the UK
Related Posts

Decoding WordPress Website Development: ACF vs. Elementor


Custom Website Redesign vs. Wix Website Redesign – Things to Know

Maximizing ROI: Balancing Redesign and Ongoing Maintenance for Enterprise Websites
About the Author - Anjana
Anjana is a full-time Copywriter at ColorWhistle managing content-related projects. She writes about website technologies, digital marketing, and industries such as travel. Plus, she has an unhealthy addiction towards online marketing, watching crime shows, and chocolates.
View Our Services
Have an idea? Request a quote
Share This Blog
You completed some fine points there. I did a search on the issue and found the majority of folks will consent with your blog.
Thanks for discussing your ideas.
I delight in, cause I found exactly what I used to be taking a look for. You’ve ended my four day lengthy hunt! God Bless you. Have a nice day.
You make so many great points here that I read your article a couple of times. Your views are in accordance with my own for the most part.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Ready to get started?
Let’s craft your next digital story

Sure thing, leave us your details and one of our representatives will be happy to call you back!
Eg: John Doe
Eg: United States
Eg: [email protected]
More the details, speeder the process :)
Discussion Schedule: Ready for a GMeet Call Discussion Today / Tomorrow Available on a Phone Call Discussion Today / Tomorrow Send me a Calendar to Book The Meeting
The True ROI of UX: B2B Redesign Case Studies
UX designers often need to convince company executives on the ROI of a UX redesign initiative. Here are some real-life B2B redesign case studies a UX team identified in order to make a compelling case.

By Miklos Philips
Miklos is a UX designer, product design strategist, author, and speaker with more than 18 years of experience in the design field.
PREVIOUSLY AT
User-centered design isn’t just about creating a great experience for customers—it’s also a smart business move.
In our previous article “ The True ROI of UX: Convincing the Executive Suite ,” we talked about how to persuade company executives on the ROI of UX, and how to illustrate the value of UX in increasing business KPIs . In this second piece, we discuss how, in order to really drive the message home, it is essential that UX teams present successful case studies of similar B2B UX redesigns.
The trouble is, finding data from real-world B2B UX redesigns is extremely challenging. Through dogged perseverance, our UX team found some useful data, but the proven difficulty of defining the ROI of UX (ie. how to exactly measure it) complicated matters further, and it became evident that the ROI of UX needed to be categorized into “soft” and “hard” dollars.
On the “soft side,” results are categorized into increased customer loyalty and net promoter scores (NPS), increased word-of-mouth referrals, productivity gains, and increased efficiency. On the “hard dollars” side, increased earnings and cost savings are gained from fewer support calls, less spent on development, fewer development “redo” cases, less user-testing, increased sales, and so on.
Here are the internal and external ROI measures:
Internal ROI
- Increased user productivity
- Decreased user errors
- Decreased training costs
- Savings gained from making changes earlier in design life cycle
- Decreased user support
External ROI
- Increased sales
- Decreased customer support costs
- Savings gained from making changes earlier in the design life cycle
- Reduced cost of providing training
The B2B UX redesign case studies below represent the results of our research into the top 15 global design agencies/consultancies who performed B2B UX design/redesign projects. These case studies come from prominent design/consulting firms such as Accenture Interactive , Boston Consulting Group , McKinsey , Forrester , IDEO , Frog Design , Fjord , Adaptive Path , and others.
ROI of UX: B2B Redesign Case Studies
Bank of america.
The giant bank identified and funded a UX redesign project to improve its online enrollment application for online banking. In developing the business case, the design team identified yield (or the percentage of customers completing the process) as the primary metric.
Prototyping and testing various design solutions with yield as the primary success metric proved a successful design strategy. The week the new registration form went live, the yield metric nearly doubled, and exceeded the desired ROI benchmark. This was a win for the design team, as well as the business unit that sponsored the project.

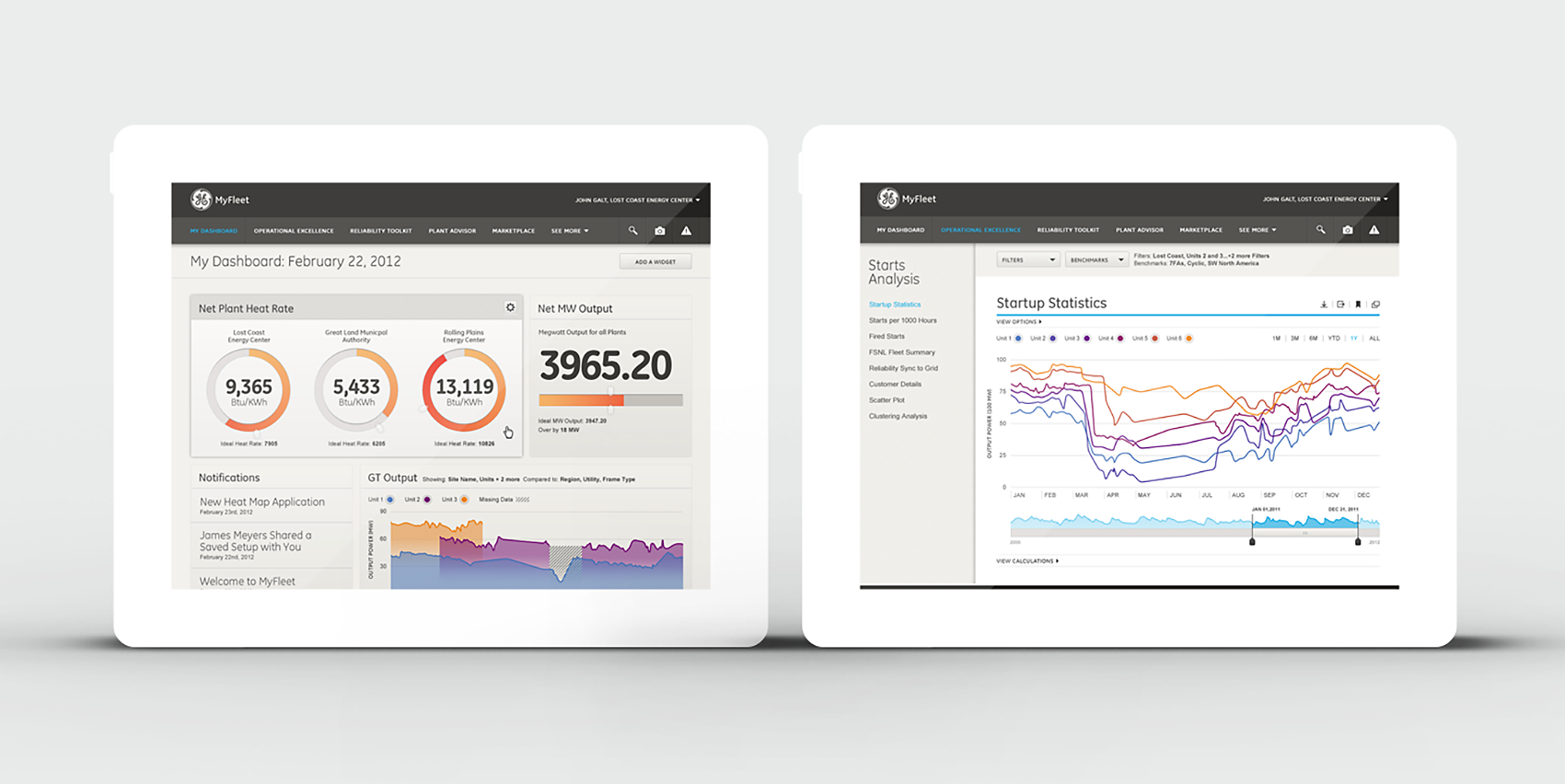
General Electric Software UX Unification
Known for its industrial expertise, by 2010 General Electric Co. had quietly become the world’s 14th largest software developer by revenue. These capabilities had grown opportunistically, primarily in response to requests from specific clients . As a result, little software consistency existed across the company and significant development efforts were invested in problems already solved in other divisions.
Overall, users of GE software reported that the quality didn’t reflect the excellence of GE’s hardware engineering. GE leadership decided to make an investment in creating a common software platform for the company. The Software Center of Excellence developed a UX Center of Excellence that would guide GE management, and drive the culture change to ensure that their software user experience matched their well-earned reputation for stellar hardware engineering.
Leaders, engineers, and designers collaborated to build processes and tools to support culture change together with a core foundation of design tools and success metrics that would support its UX practice. In the first year after its launch, the IIDS generated a 100% productivity gain in development teams and saved an estimated $30 million for the company. These digital transformation initiatives provided the foundation for GE Digital—and GE’s leadership in the industrial internet.

Cathay Pacific
Cathay Pacific Airways is known for its leadership in the adoption of new technologies. The airline was the first in the world to announce plans to install in-flight email, the first to link its Airbus aircraft to its maintenance centers electronically, and the first in the world to auction air tickets online.
For company employees, a staff of eight to ten people work full-time to answer questions and book travel. Working with a design consultancy, Cathay Pacific created a new online portal called TravelDesk, a one-stop shop for staff travel.
The portal design project resulted in significant cost savings for the company:
- The online portal reduced call-center volume (employee benefits center regarding policy questions, and service center regarding flight availability).
- It increased productivity. Ground staff at the airport previously spent significant time managing the listing and check-in process for employees using their travel benefits. This project reduced the time required for these tasks.

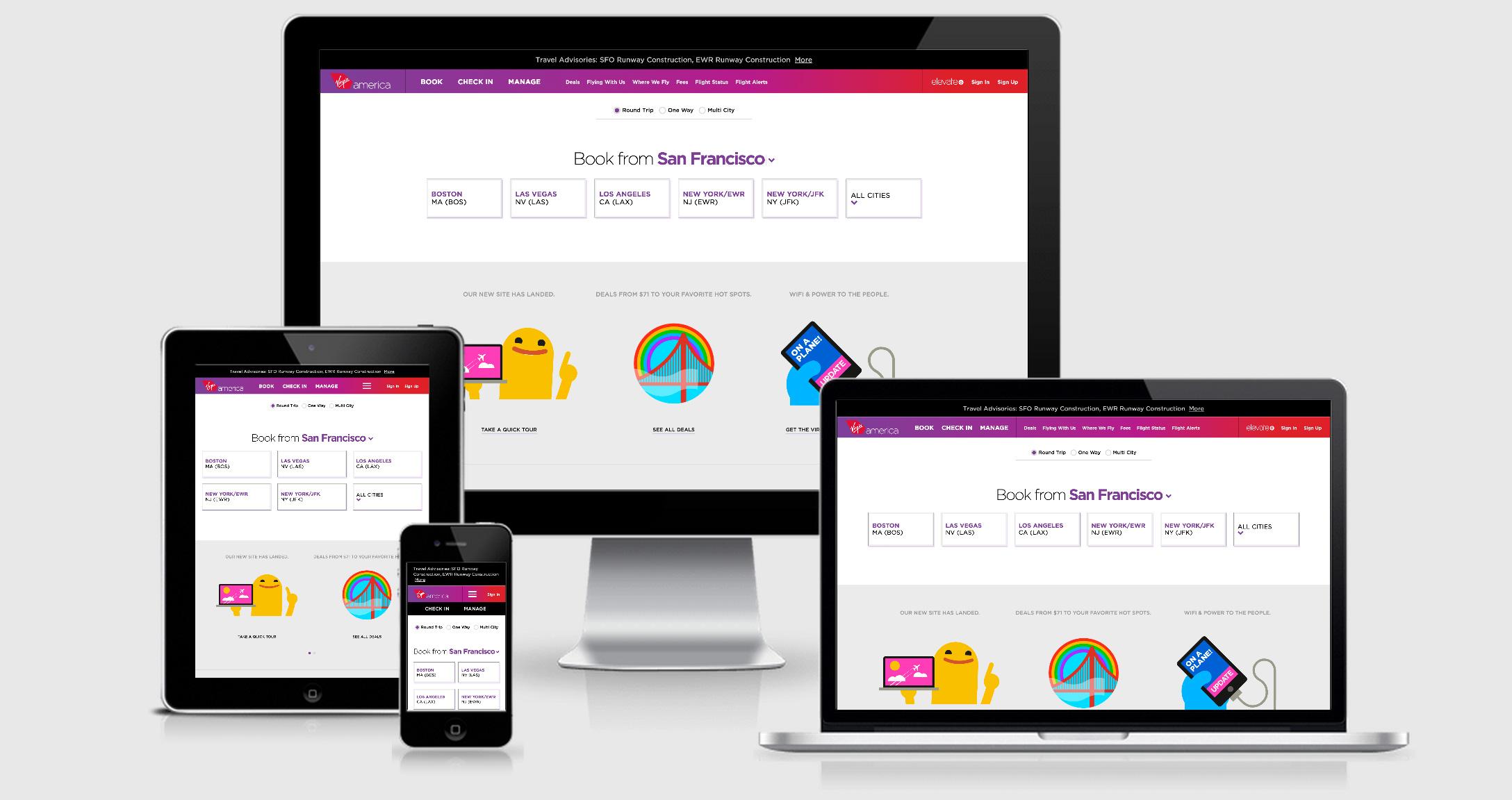
Virgin America Website Redesign
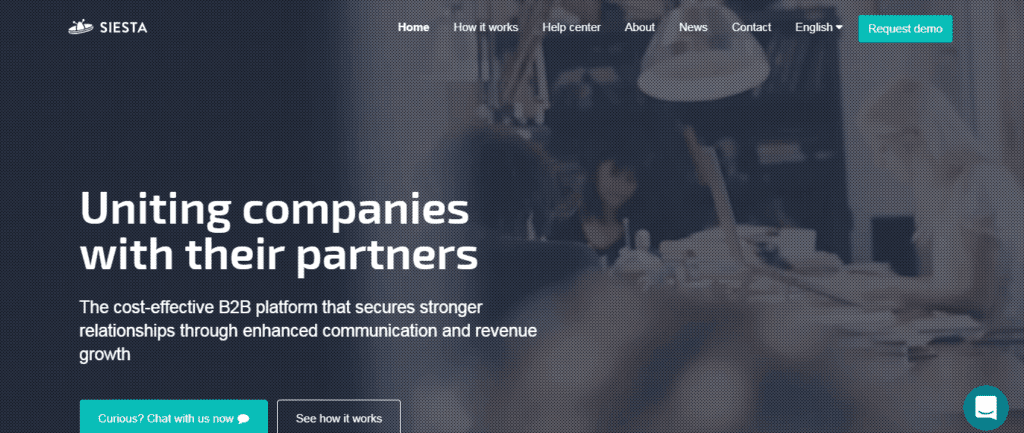
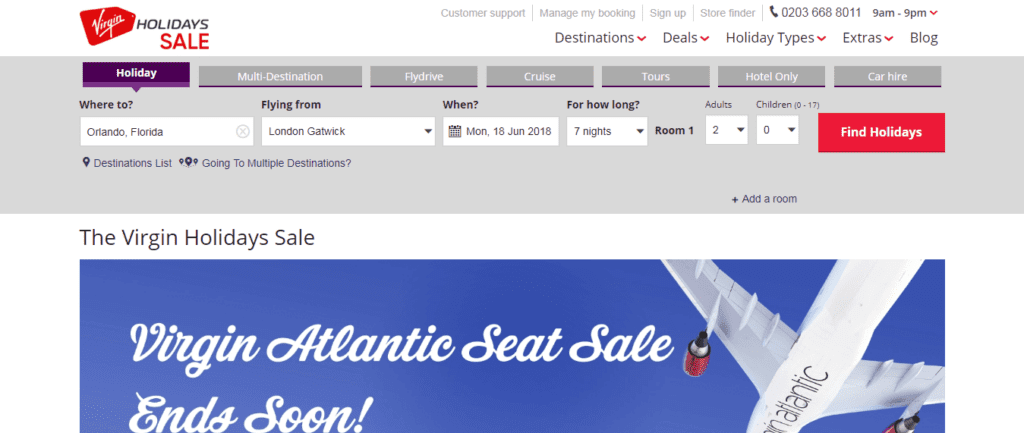
Virgin America was on a mission to make flying fun again. In 2014, the airline decided to reinvent the digital travel experience, and in order to meet the needs of modern travelers, create the world’s first responsive airline website. The company decided to design and engineer a new digital platform that could respond to modern travel needs and behaviors.
After successfully A/B testing the new design against the old, Virgin America’s reinvented responsive site was released. They announced an IPO following two successful quarters running the new site that had exceeded performance goals in the following areas:
- 14% increase in conversion rate
- 20% fewer support calls
- Flyers booked nearly twice as fast, on any kind of device

In a recent major iteration of HubSpot , the company decided to re-think the user experience on its site, starting from the ground level with user feedback. They tested entirely new conversion methods, copy messaging, and even visual treatments. As part of the process, they pushed countless experiments live, and iterated with each piece of feedback, putting the user in control.
The result? The conversion rate doubled (tripled, even, in some areas). As HubSpot receives upwards of 10 million visitors per month, one can imagine the impact this had on revenue.

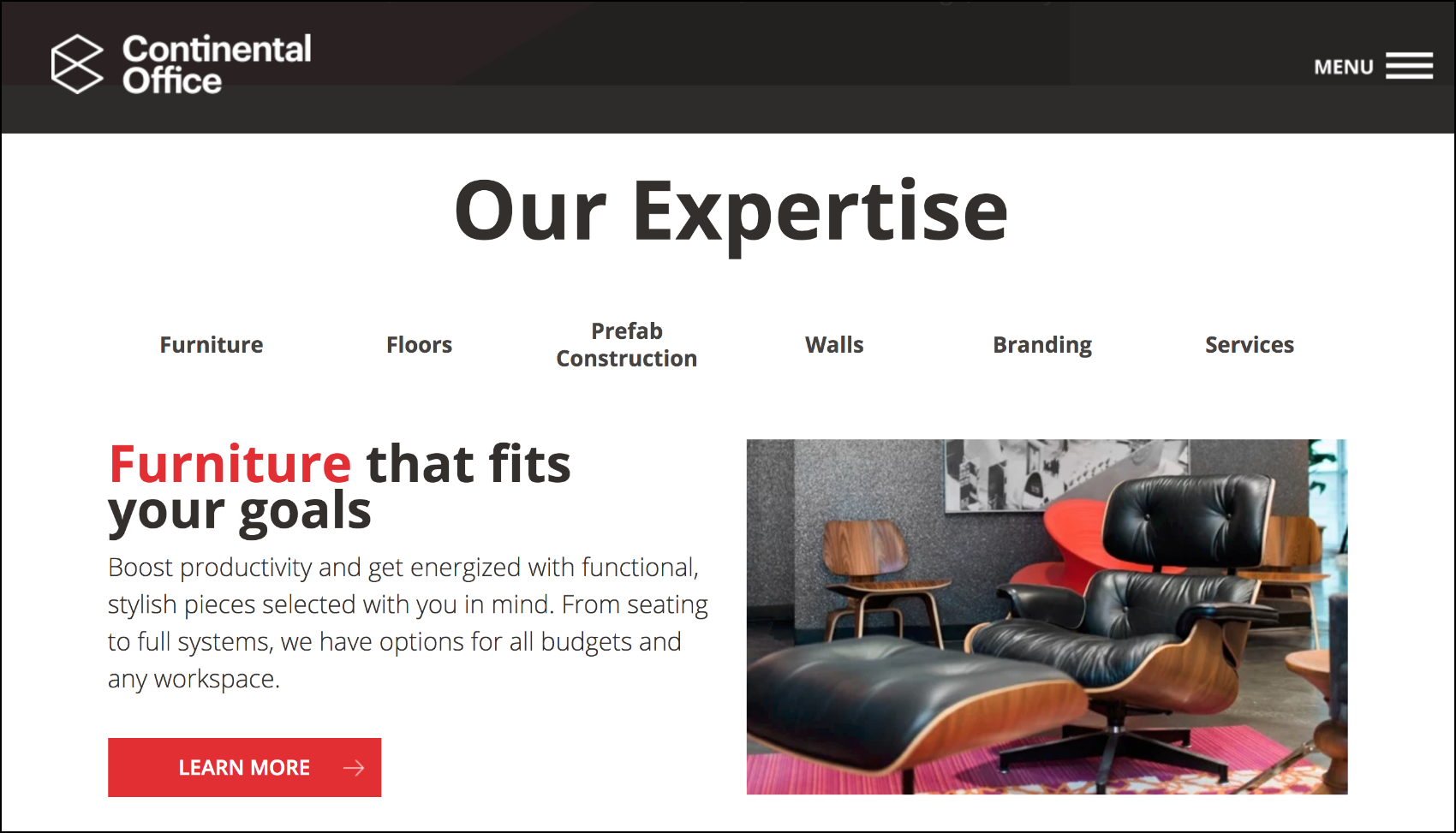
Continental Office B2B Website Redesign
With a brand refresh just a few months prior, Continental Office, a customized workplace solution provider, needed to update its 6-year-old website. The team wanted to ensure they were integrating buyer personas to provide an engaging user experience complete with relevant content marketing.
The old website was fine at the time but wasn’t built around telling the whole story while understanding the customer journey.
In creating that great user experience, you have to stay relevant with what people are looking for and then build your website around that, which I believe is what we did and has allowed us to have these successful results. - Rachel Iannarino, Vice President, Marketing.
The results of getting to know customers and building a website around that speak for themselves. Through the redesign strategy , traffic increased by 103% year-over-year and net-new contacts increased by 645%.
Even though we had such great results last year, it’s already up — the number of new contacts is up over 80% from last year already. And I can’t lie; I keep waiting for these numbers to kind of plateau, but fortunately for us, the results just keep trending in a positive way - Iannarino said.

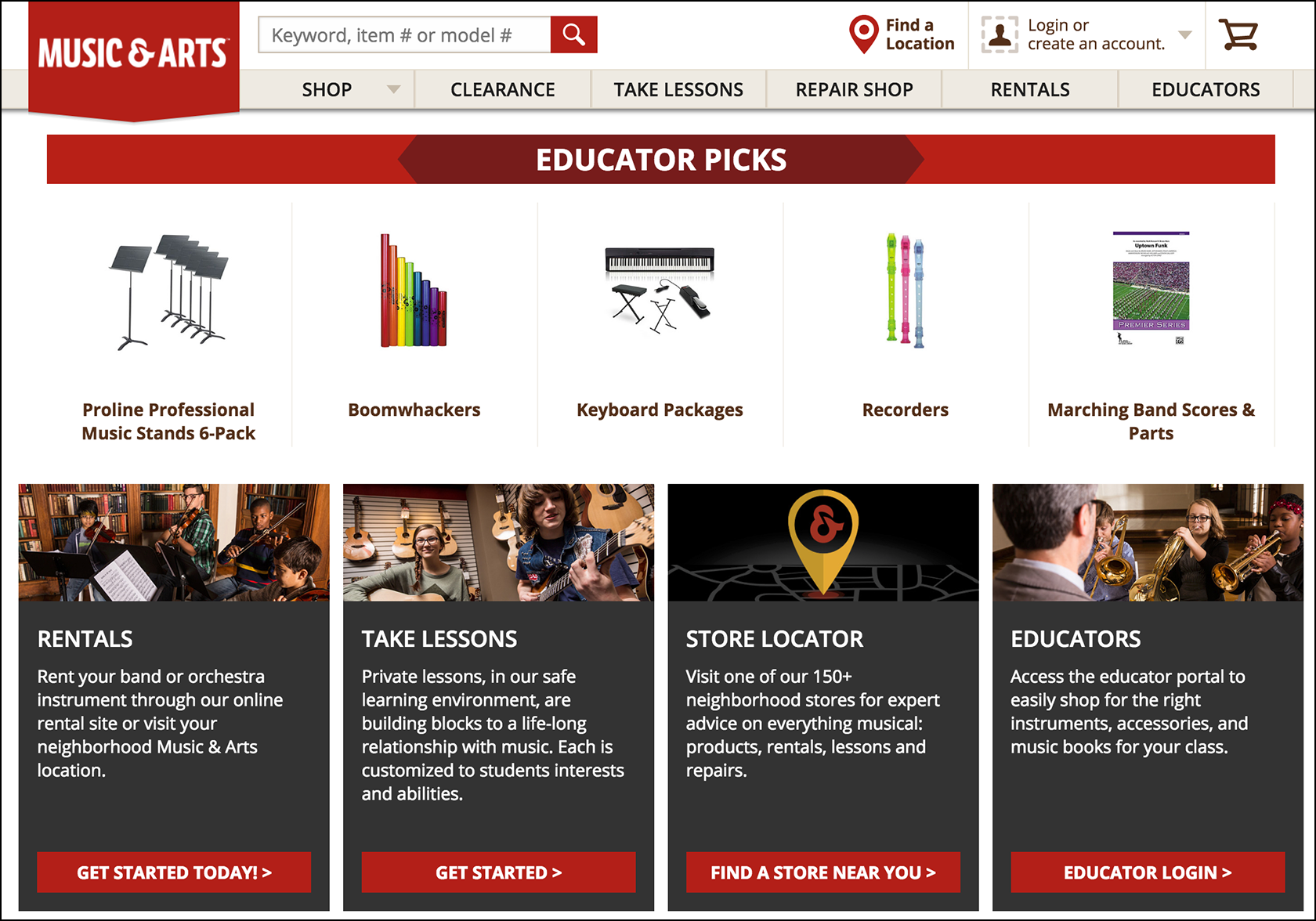
Music & Arts
Music & Arts sells musical instruments and comprises 150+ retail stores, and 300+ affiliate locations. Their sizable eCommerce site had numerous usability problems that hindered online sales.
There is a detailed case study of this UX redesign project on the Toptal Design Blog: “ eCommerce Redesigned: How Minor Changes Made Major UX Improvements .”
After a three month UX redesign project that significantly improved basic usability issues (consistency, simplicity, user flow, system feedback) their online sales increased around 30% year-over-year .

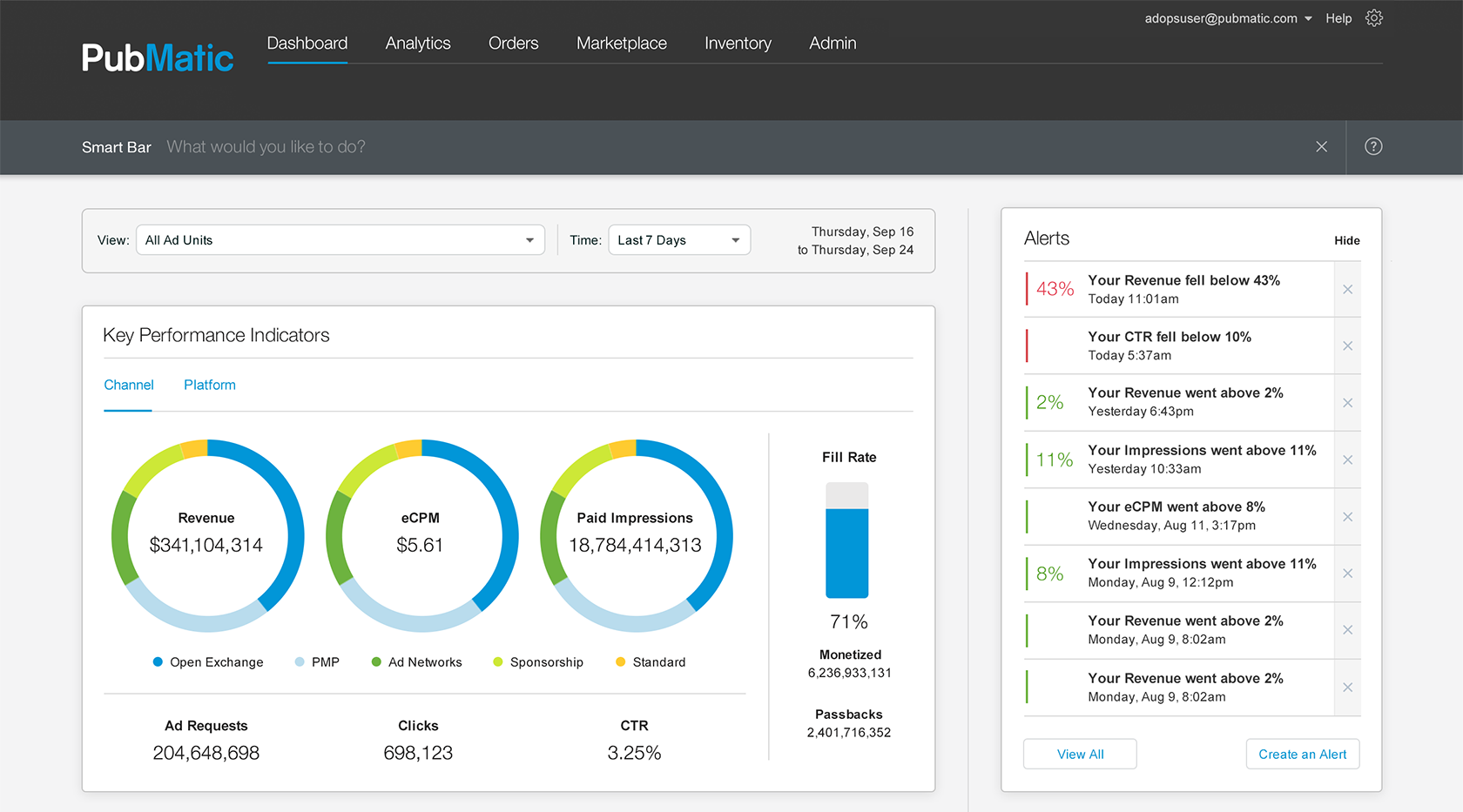
This ad-tech platform’s UX redesign project took over a year. The B2B platform was about 7 years old and was made up of a hodge-podge of UIs, a variety of different-looking web-applications that were created at different times. As the company was maturing, it needed a unified UX design and a brand-consistent look-and-feel.
As a result of the UX redesign, NPS increased from 6 (detractors) to 9 (promoters) over 3 months immediately after launch when measured against the old platform’s satisfaction data.

Final Thoughts
A very interesting experiment related to the ROI of UX was conducted by the Geoff Teehan, Director of Product Design at Facebook in 2006. They called it the “UX Fund.” The $50,000 fund invested in companies that focus on delivering great user experiences. The hypothesis was that the ROI of UX should be reflected in their stock price over time.
Over a ten year period, from 2006 to 2016—including a major financial crisis in the middle of it—the “UX Fund” returned 450% vs the Nasdaq’s 93.2% return (that’s 45% annual return over ten years which beats any other asset class). You can read more about this experiment here .
Despite the evidence that UX design investments enhance customer experience and address business problems, executives still find it a challenge to define the financial benefits using traditional ROI measures. UX designers best serve businesses if they can not only create great “designs that work,” but are able to articulate and convincingly demonstrate tangible business results and KPIs to executives and stakeholders.
In order to be convincing and really get to the heart of what executives need to hear, UX designers need to think in similar terms to business leaders. Think: how can we best provide business value? If we do this, what will the return on our investment be? What metrics will demonstrate that we’ve made the right choices?
If done well, design can help bring order and coherence to the disorder that is the current state of the B2B world and enterprise applications. A 2016 design study of 408 different companies found that the more a company focused on and invested in design, the more they saw sales increase and experienced higher customer retention rates—customer engagement soared, and they moved through product cycles faster. All this simply because they put UX design, and more importantly, the customer, at the very heart of their business.
Clearly, good user experience is good for business . Today it’s become part of a UX practitioner’s job to offer decision-makers a compelling demonstration of the true value of exceptional UX design, and that there is indeed an impressive ROI in UX.
Further Reading on the Toptal Blog:
- The Value of Design Thinking in Business
- Product Strategy: A Guide to Core Concepts and Processes
- Collaborative Design: A Guide to Successful Enterprise Product Design
- Customer Journey Maps: What They Are and How to Build One
- Great Questions Lead to Great Design: A Guide to the Design-thinking Process
Understanding the basics
How can you improve your website.
One of the many ways to improve a website is to do a user experience evaluation by bringing in a UX expert. A UX expert would consider the website’s content, its main customers, and core functionalities, and come up with a user-centered redesign solution.
What does B2B mean?
B2B is an acronym which stands for “business to business.” It signifies the exchange of products or services between businesses, rather than between businesses and consumers.
What is the difference between B2C and B2B?
B2C is a shorthand for “business to consumers” whereas B2B is an acronym which stands for “business to business.” Consumer-oriented eCommerce websites are an example of a B2C.
What are user experience goals?
The goals of user experience, or “UX,” are to deliver an experience to customers that delight and ensure that the right content, features, and functionality are presented in the right place, at the right time, in the right way.
What are UX and usability?
UX stands for user experience which refers to the “experience” an end-user has when using an interactive product. Usability refers to how easy it is to use a digital product. For digital products to work well in the real world, they need to have great usability.
What is the meaning of brand perception?
Brand perception is what’s held in the minds of customers when they hear or see something about a particular brand. Brand perception represents the brand values and quality of a brand, and how a customer would feel and think about a brand.
- Product Design
Miklos Philips
London, United Kingdom
Member since May 20, 2016
About the author
World-class articles, delivered weekly.
By entering your email, you are agreeing to our privacy policy .
Toptal Designers
- Adobe Creative Suite Experts
- Agile Designers
- AI Designers
- Art Direction Experts
- Augmented Reality Designers
- Axure Experts
- Brand Designers
- Creative Directors
- Dashboard Designers
- Digital Product Designers
- E-commerce Website Designers
- Full-Stack Designers
- Information Architecture Experts
- Interactive Designers
- Mobile App Designers
- Mockup Designers
- Presentation Designers
- Prototype Designers
- SaaS Designers
- Sketch Experts
- Squarespace Designers
- User Flow Designers
- User Research Designers
- Virtual Reality Designers
- Visual Designers
- Wireframing Experts
- View More Freelance Designers
Join the Toptal ® community.
Redesign Website Case Study

Redesigning website


How a digital marketing agency improved page one rankings by 36% with an SEO-focused website redesign

Google’s recent emphasis on page experience means your website performance can make or break your organic visibility. User experience and page speed are playing an increasingly important role in how your content is ranked, leaving many marketers scrambling to update their websites.
Unfortunately, website redesigns are a significant undertaking for marketers, especially those inexperienced in search engine optimization (SEO) . And undertaking any type of website refresh without a strategy in mind can actually cause more harm than good.
Whether you’re doing a complete website overhaul or tackling your updates in phases, it’s important to follow website redesign best practices . When done right, these changes can give your rankings and traffic a major boost.
Download the case study
Why strategic website redesign is important.
Some marketers mistakenly believe that a website redesign is a surefire way to rank better and drive more traffic. In fact, it’s ingrained in many marketers’ minds that a complete overhaul is needed every two or three years — but that simply isn’t true !
The reality is that every website redesign has the potential to tank your rankings. Changes to design, architecture, and content can put your organic visibility at risk if you don’t fully understand what elements of your website are driving traffic in the first place. Good website redesign SEO means taking the time to pinpoint your current website’s strengths so you can build on them and identifying its weaknesses so you know what can safely be eliminated. You never want to change your URLs, rewrite content, or delete pages — all common redesign tasks — without first understanding its impact on your SEO.

In fact, during this process, you may find that your website doesn’t need a full redesign at all! Modern content management systems, like WordPress and Drupal, give you the option of an iterative design approach that allows you to work in planned phases. These regular, incremental updates can be a major boon for organic visibility when done strategically.
Improving keyword rankings with a website redesign
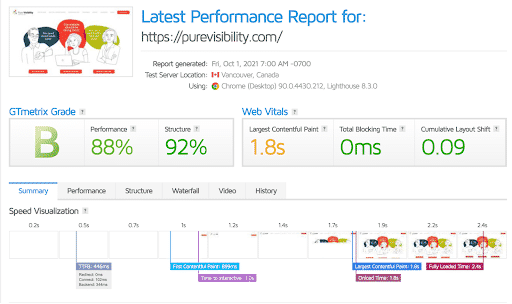
With the Page Experience Update rolling out in June 2021, Pure Visibility was motivated to make some long-needed changes to the website to better optimize for Core Web Vitals and overall visibility.
Our team decided to make the most of its limited resources and be strategic about our redesign. Instead of an entire website overhaul that traditional redesigns call for, we decided to first focus on foundational updates that would improve page speed and usability. Our goal was to make the website faster and more user-friendly for both our visitors and our own marketers.
Here are some of the strategies we used, what you can take away for your own redesign, and how these changes gave us a boost to our rankings and organic traffic.
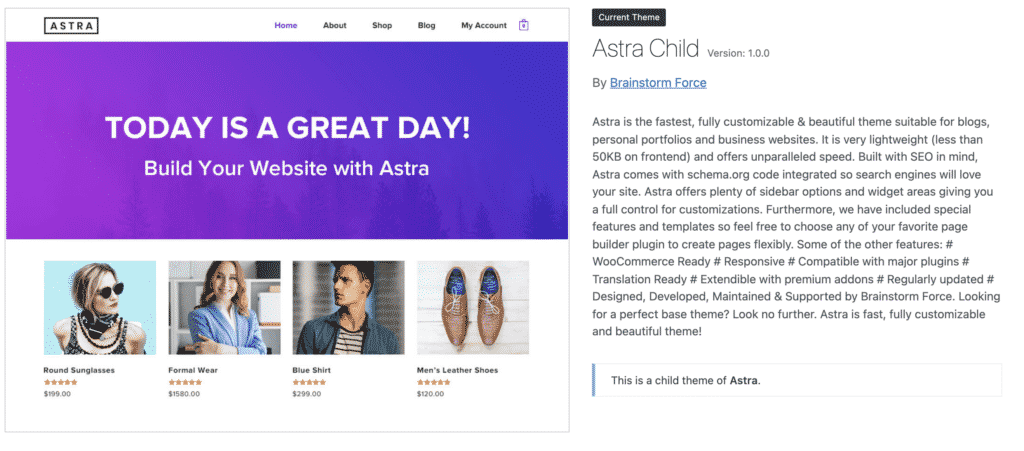
Picking a faster WordPress theme
This website refresh began with research around a new WordPress theme that would be fast and light on code. We eventually decided on the Astra WordPress theme, which we found lightweight and easy to use.

Takeaway: WordPress is the most popular content management system in the world and commands 40% of website market share. ( source ) That being said, not all themes are created equal. When picking a WordPress theme, look for something responsive, user-friendly, and secure. Avoid bloated code that could slow down your website or leave it vulnerable to hackers.
Eliminating custom CSS
Once we had made a decision on the theme we began eliminating custom CSS that was bogging down the existing site load. This is a common problem for many marketers and developers who want to customize some element of their website.
In that same vein, we moved off of Elementor, which was the main culprit for slow loading on the old website. The website builder was adding unnecessary code and made it difficult for non-developers to manage the website.
Takeaway: Although customization for little things here and there is fine, these changes can build up over time. Eventually, there’s so much custom CSS that it slows down the website and makes it harder to manage. Make sure to customize carefully.
Switching servers
Since we wanted to make our website easy to manage for our internal team, we also decided to switch servers to Kinsta. We found Kinsta servers to be much more affordable than what we were currently using, but with many of the same offerings as larger competitors. The user interface for the admin panel was more intuitive, with straightforward documentation in the knowledge base.
Takeaway: Some servers are aimed specifically at developers, making them harder for your marketing team to manage. Companies without a dedicated developer (and even those with one!) should look for a user-friendly server so changes can be made easily.

Removing unnecessary WordPress plugins
Kinsta’s setup doesn’t let you use the Autoptimize plugin, which turned out to be beneficial — the plugin can slow down the website if not used correctly. We took the redesign as an opportunity to remove other unnecessary plugins as well.
Takeaway: Unnecessary plugins can bog down your loading times and leave you more vulnerable to security risks. Audit your plugins and keep only what you need.
Utilizing a Content Delivery Network
To further speed up our website, we decided to utilize a content delivery network (CDN), which was easily set up through Kinsta. This change was responsible for a lot of the lift that sped up our pages post-relaunch, especially for images.
Takeaway: A CDN uses cached content to quickly and reliably serve website visitors. Consider implementing for better website performance.
Website redesign results
Page speed improvements.
The changes we made during this stage of the redesign helped our pages load more quickly for a better user experience.
- After relaunch, our grade in GTmetrix rose from a “B” to an “A”.
- Our performance in PageSpeed Insights for desktop also saw an improvement, moving from a score of 83 to 94.

SEO improvements
These strategic changes also helped us become more competitive in the search results. Just three months after launch our website not only ranked for more keywords overall, but had more keywords ranking on the first page of search results:
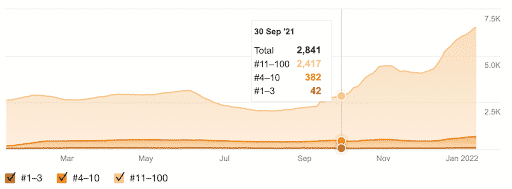
- From 2,841 total keywords to 5,964 (110% increase)
- From 424 page one rankings to 578 (36% increase)

Since less than 25% of people visit the second page of search results , it’s unsurprising that this boost to page one rankings also created an uptick in organic visits. During the three months post-launch, our organic traffic increased by 85% compared to the same time period last year.
Our keyword rankings have continued to climb over time, and with the most significant issues taken care of, we can now move on to phase two and focus on revamping copy, tweaking calls-to-action, and implementing other, more traditional redesign efforts!
A strategic website redesign can maximize your organic visibility
Companies with low-performing websites may not need to overhaul their website to improve organic visibility. Making strategic changes with website redesign SEO in mind can protect your current rankings and build on your website’s strengths for further growth.
About The Author
Tarun Gehani
Related posts.

Bane or boon? Website Redesigns Can do More Harm than Good.

Part 1: How to plan a successful website redesign to preserve your rankings and traffic

Part 2: Make Your Website Launch a Success & Keep the Traffic Coming With Our Website Launch Checklist

IMAGES
VIDEO
COMMENTS
The brief was to redesign the company's website such that it incorporates rebranding and enhances the overall experience of the site. Validate user personas from the brief and research. ... Case Study: Redesigning Jonkers' Website. I worked with web developer Steve Kirtley, during the first half of 2022 to redesign the e-commerce website ...
Competitor/Comparitive Analysis. To gain inspiration and identify best practices for our website redesign, we conducted a competitor analysis. We began by looking at the websites of several other non-profit organizations including Pencils of Promise, Save the Waves, and Project Open Hand.. One common feature we identified across these websites was the placement of the donate button in order to ...
Live NGO Website Redesign- UIUX Case Study. Multiple Owners. 83 1.3k. Save. Amazon Redesign Case Study. Daphne Wong. 2 45. Save. DostBank Redesign - banking app. Murad Abbasov. 695 4k. Save. PayPal Interface Redesign. Multiple Owners. 145 1.5k. Save. Robi Redesign app screen. Farida Jasmin. 12 37. Save. Non Stop Fitness App Redesign UI/UX Case ...
Fairtrade Website Redesign — A UX Case Study. Working in a team of 4x UX designers in a 2.5 week design sprint my colleagues and I were tasked by General Assembly with the opportunity to work directly with Fairtrade Australia & New Zealand (Fairtrade ANZ). Our brief was to provide Fairtrade ANZ with recommendations and suggestions on how they ...
Step 1: Become Familiar with the Content. When remodeling a house, it's important to try and salvage valuable materials before demolition day. The same principle applies to website design. You need to walk through the site page by page and pull out all the content.
The case studies page was designed with categories placed on top of each article, as most of them are client-oriented. The "latest studies" section is dedicated to the most recent studies published, so they don't get buried under the existing case studies. Newsroom : The newsroom page was a new addition to the current page.
The older website had some issues like a hig. Published: July 1st 2020. Here is a website redesign case study that I have made to illustrate my design and thinking process. The older website had some issues like a higher bounce rate, outdated visual design, and confusing user experience. This case study illustrates how I rede….
Case study - Redesign Website of International Academy. JAMALUDHEEN KP. 15 160. Save. UI/UX case-study. Autoparts e-commerce website. Ksenia Melnik. 21 127. Save. Bakery Website - UI/UX Case study. Multiple Owners. 61 697. US $21. Save. Personal Portfolio Landing page Website UI Design. Masuder Rahaman. Pro.
I had one thing on my mind while redesigning the Homepage, brand personality should come through. Ajio has carved out a niche that says loudly, good brands at amazing discounts. I have structured the Homepage keeping the brand identity intact, minimal, and easy on eyes. Home Page.
Then the UX designer must determine how to improve upon the prior design while avoiding changes that are so radical that they confuse and frustrate the product's existing users. It's a tough balancing act that requires attention to detail and a deep understanding of users' goals. 2. Reasons to conduct a redesign.
Zara // Website Redesign - UI/UX Case Study. A fresh take on the iconic clothing retailer Zara's UK website, this project uses standard usability testing best practices to evaluate Zara's current website to find usability issues and implement a redesign of the site to create a more user-centred design. *This project has no affiliation with ...
1. A giant header image with a phone mockup and title text. View the live site here! Wedge is a SaaS startup in the HR Tech space and recently just completed its latest investment round. With that said, Wedge is focused on two things, growth and customer retention. While that is where the company is focusing its effort, their previous digital ...
Website redesign case studies are a great way to understand an agency's design process and website redesign cost structure. In the process, it also helps designers and developers to learn from each other. We hope that these website redesign case studies will inspire you to reinvent your digital presence.
Oct 8, 2020. --. 9. Redesigned screens of the app. Right off the bat, I'm not affiliated with Forbes in any capacity, and the views for this case study are strictly my own. Since I don't have full access to all the user data that influenced their current design, this case study is not fully comprehensive. This case study was done to enhance ...
The hypothesis was that the ROI of UX should be reflected in their stock price over time. Over a ten year period, from 2006 to 2016—including a major financial crisis in the middle of it—the "UX Fund" returned 450% vs the Nasdaq's 93.2% return (that's 45% annual return over ten years which beats any other asset class).
Redesign Case Study. VF Corporation is one of the longest-running outlet operators. In 1970, they opened the first VF Outlet in the country in Reading, Pennsylvania. The outlet offered low prices and a wide selection of clothing and accessories from popular brands, and this is still how VF Outlet operates today. ...
Redesign Website Case Study. Design file • 48 • 2k users. Open in Figma. About. Comments 0. Redesigning website. Preview. More by this creator. Rolex Watch E-Commerce App. UX Design Case Study for Gym Store. Website Ui Design. A. Post. 0 comments. This is a Figma Community file. Community is a space for Figma users to share things they create.
Keywords three months later (12/30/2021) Since less than 25% of people visit the second page of search results, it's unsurprising that this boost to page one rankings also created an uptick in organic visits. During the three months post-launch, our organic traffic increased by 85% compared to the same time period last year.
The new website has increased the sales by 14.3% compared to last Christmas season, and the company has received great reviews from third party review websites. Reflection. My favourite part of this case study is the market research. When the client has a limited research budget, it is time and cost-effective to use professional market research.
148 1.5k. UTS App Redesign. Multiple Owners. 62 630. Non Stop Fitness App Redesign UI/UX Case Study. Dimitrije Karanovic. 25 37. Upgrade to Behance Pro today: Get advanced analytics, a custom portfolio website, and more features to grow your creative career. Behance is the world's largest creative network for showcasing and discovering creative ...
D urg University Or Hemchand Yadav Vishwavidyalaya is a official website of My University. With over 150k students enrolled (Including me) and 138 Affiliated colleges, Its one of the most famous University in Our state. From getting information about Syllabus to Exam Results to pretty much everything, We (students) use the Website regularly.
Here is my take to Redesign Gxpress' website where I have documented my design process, my thinking & methods and how I came up with the final prototype of the website. I have even included an Interactive Prototype of clickable screens to get a feel of using an actual website at the end of this case study. So, stay tuned!!
Rafiji app [Part 2] — UX/UI redesign case study Like. Farshid Darvishi. Like. 119 45.6k Shot Link. View Rafiji app — UX/UI redesign case study. Rafiji app — UX/UI redesign case study Like. Farshid Darvishi. Like. 96 79.3k View Orphanage Home Services - Web Design. Orphanage Home Services - Web Design ...